Web design trends for 2020 – Curated

It is the beginning of a new decade, and we have come a long way in terms of how our websites look, feel and work across several of the IoT devices that we use. Are you a big design enthusiast or a designer, wondering what some of the biggest web design trends in 2020 could be? Then read on!
If you’re looking to get a visually stunning website of your own, our team of web designers would love to to help. In this blog, we have curated a few website design trends in recent times that we think will be the next big thing this year.
Extra-large typography
We’ve seen many websites adopting the minimalist design language in recent years. Apart from being trendy, minimalism erases the unwanted clutter and ornamentation that make websites look bulky and chaotic. These days, we are seeing designers take this a step further by using extra-large typography to enhance the visual appeal. We expect this design language to be adopted by even more websites in the year 2020.
Here are some good examples of websites that have already become a part of this trend.


Trendy Colour schemes
Web designers have always experimented with different colour schemes to make their websites stand out. There is no argument to the fact that colours play a vital role in the perception of almost everything – be it clothes, cars, smartphones, you name it! In all of these, designers are competing to bring out catchy colour schemes that would entice their customers. The case is the same with websites as well. Wondering what the trending colour schemes of 2020 would be?
Here you go!
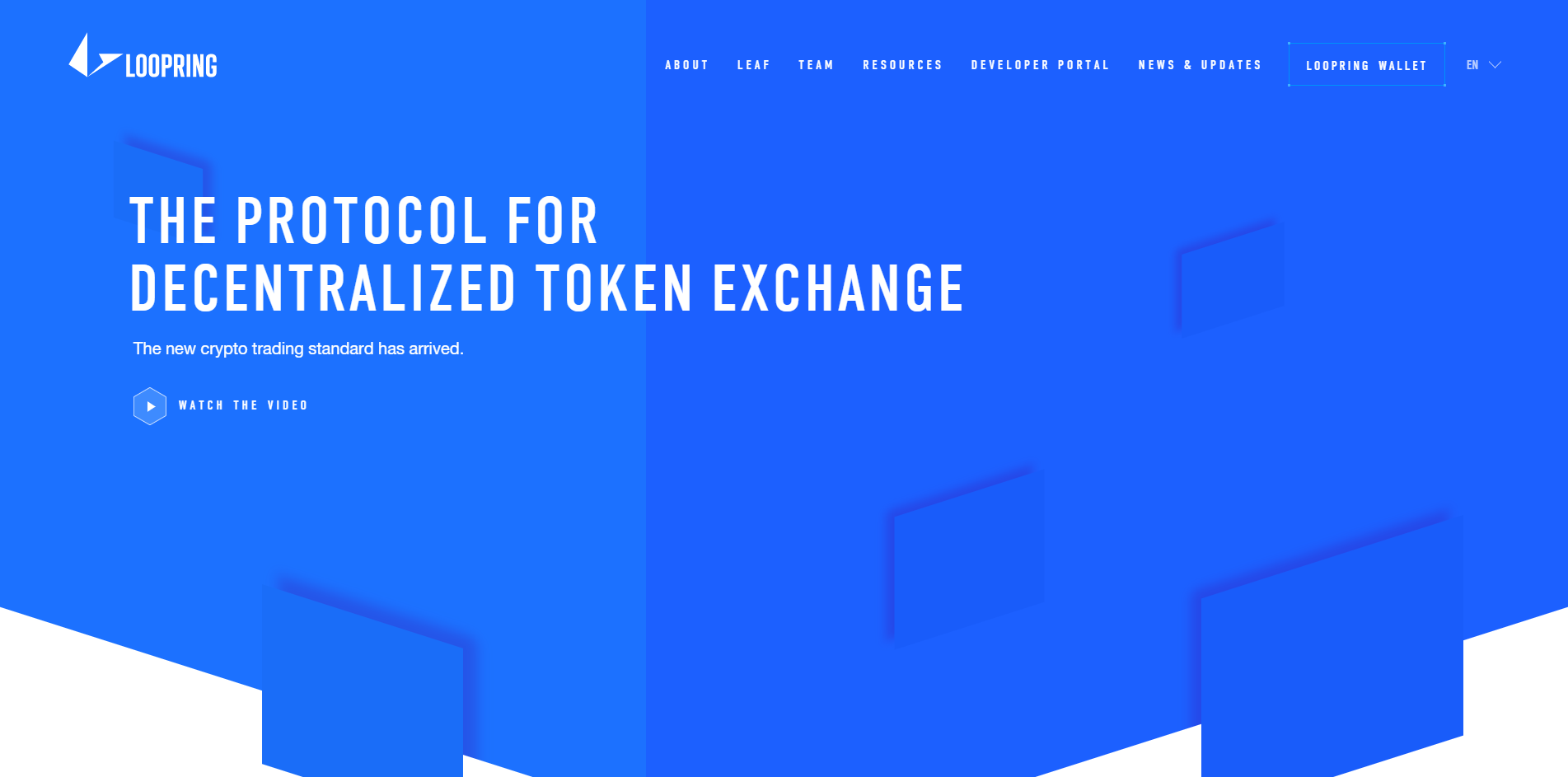
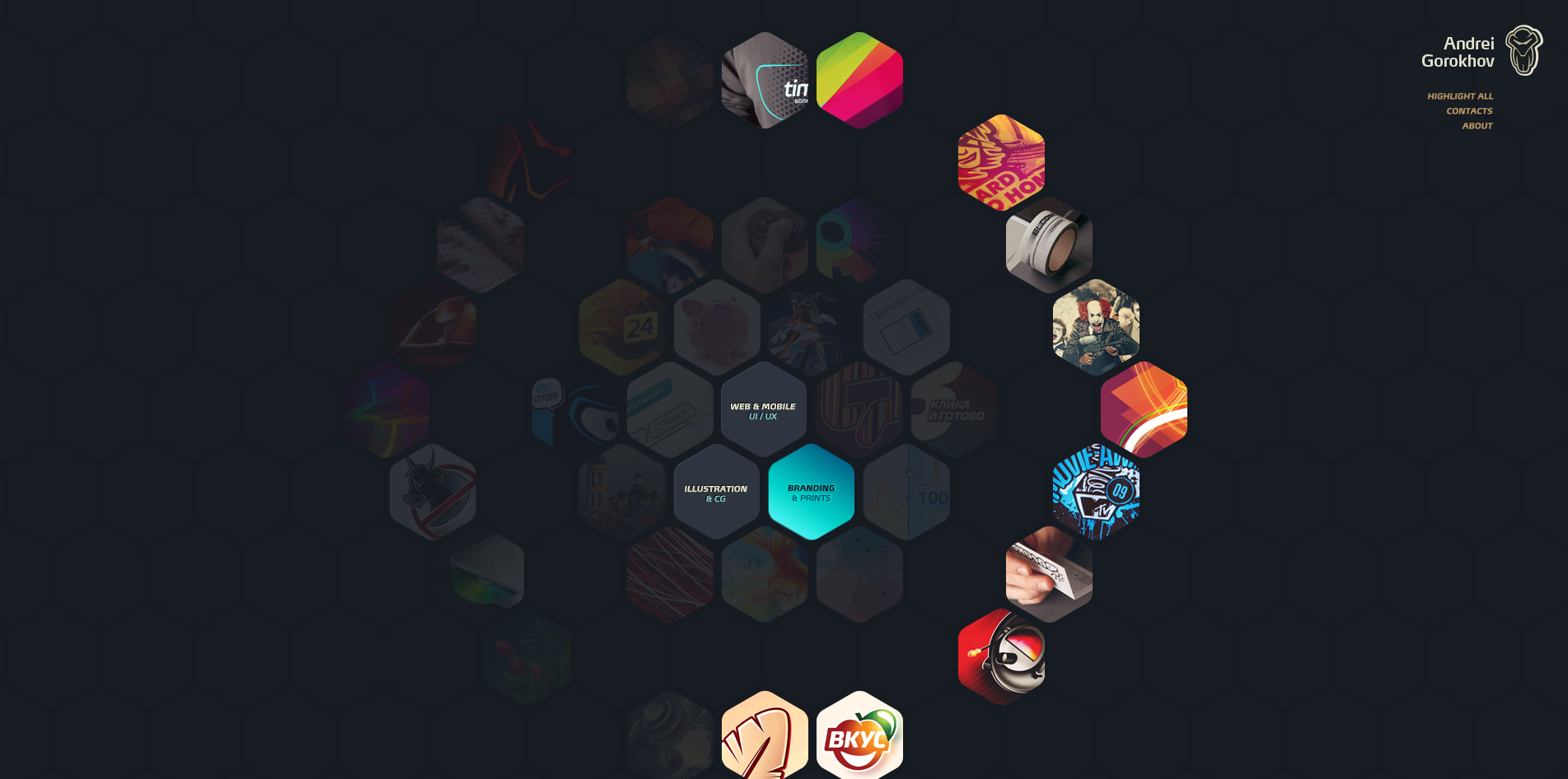
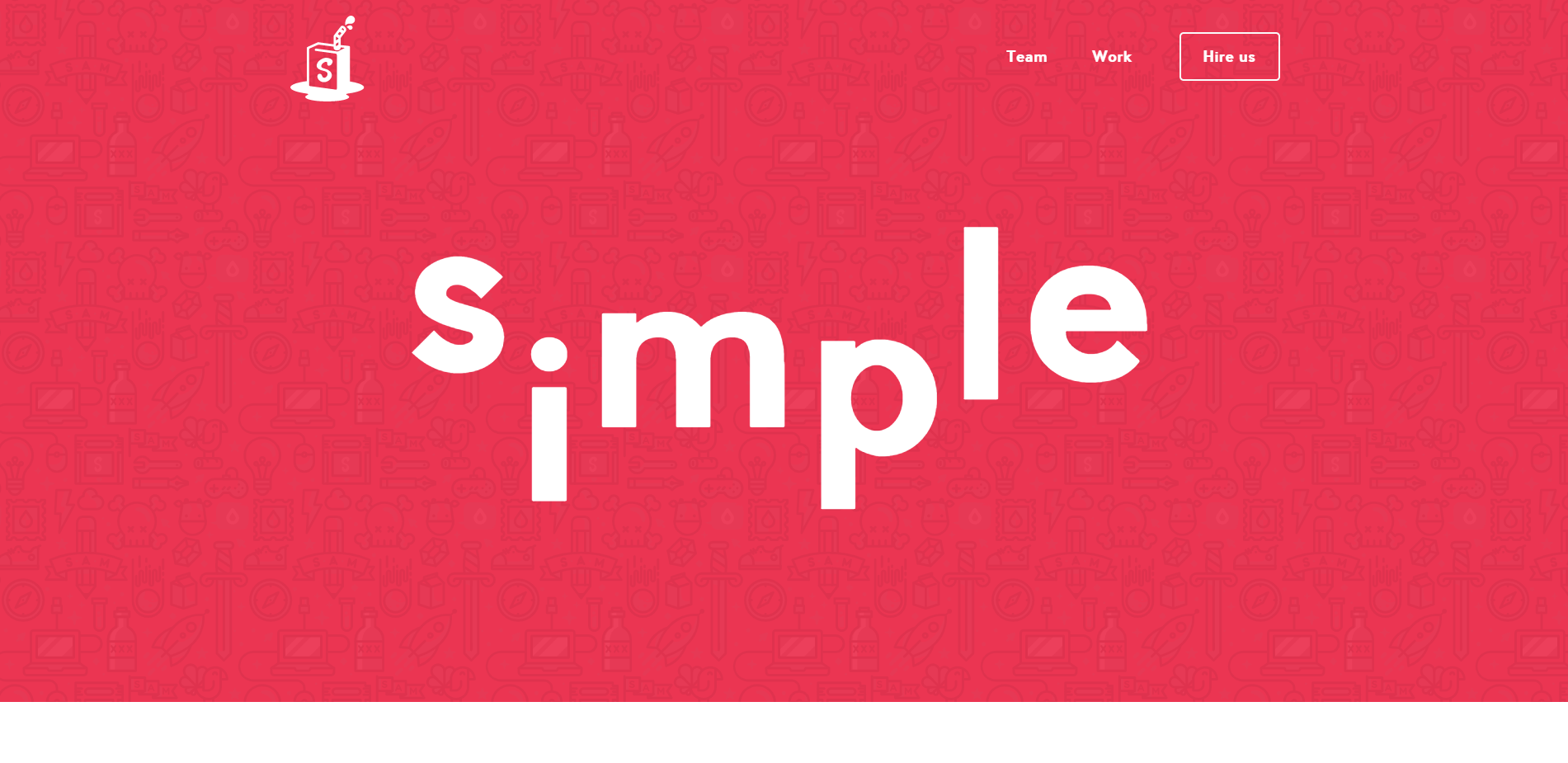
- Flashy colours
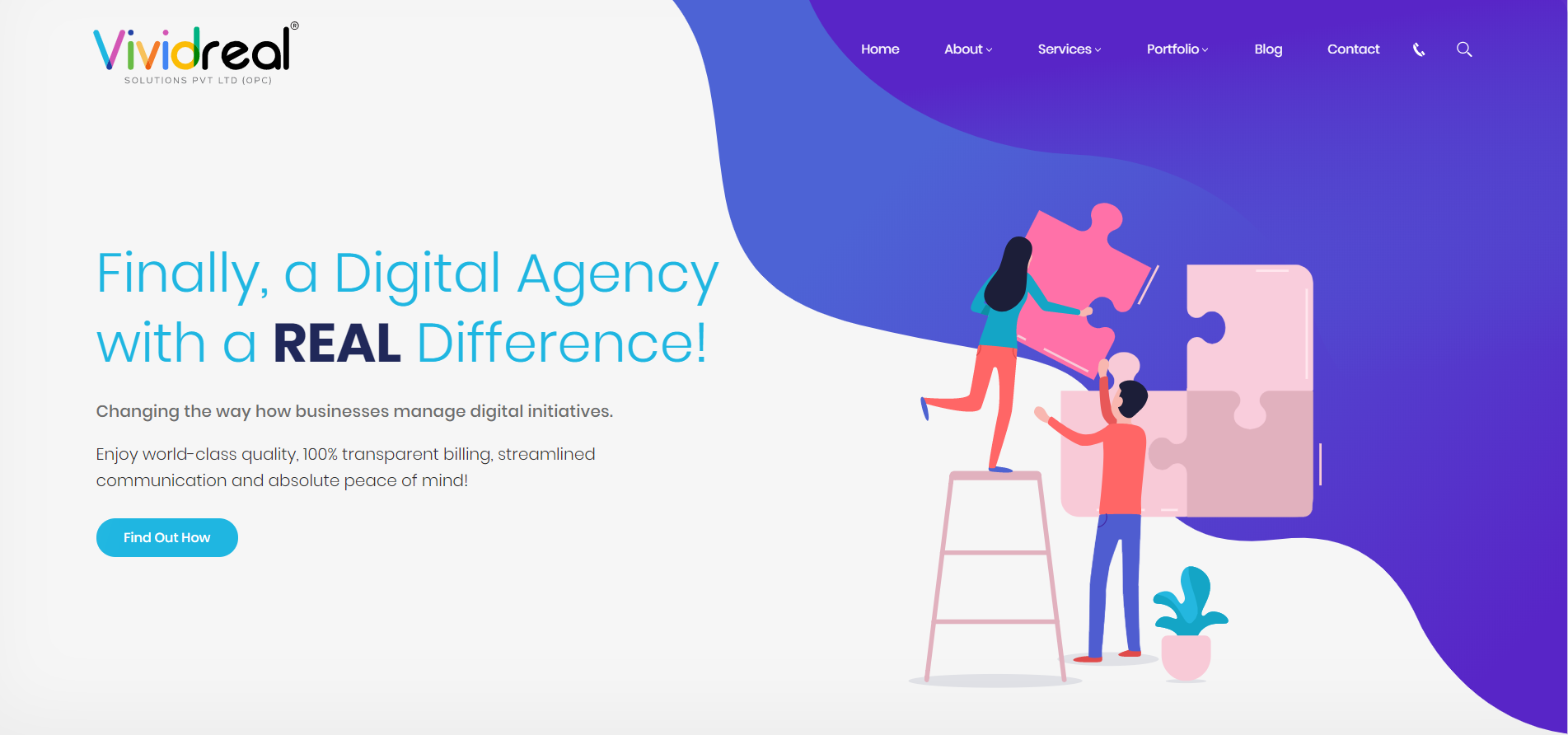
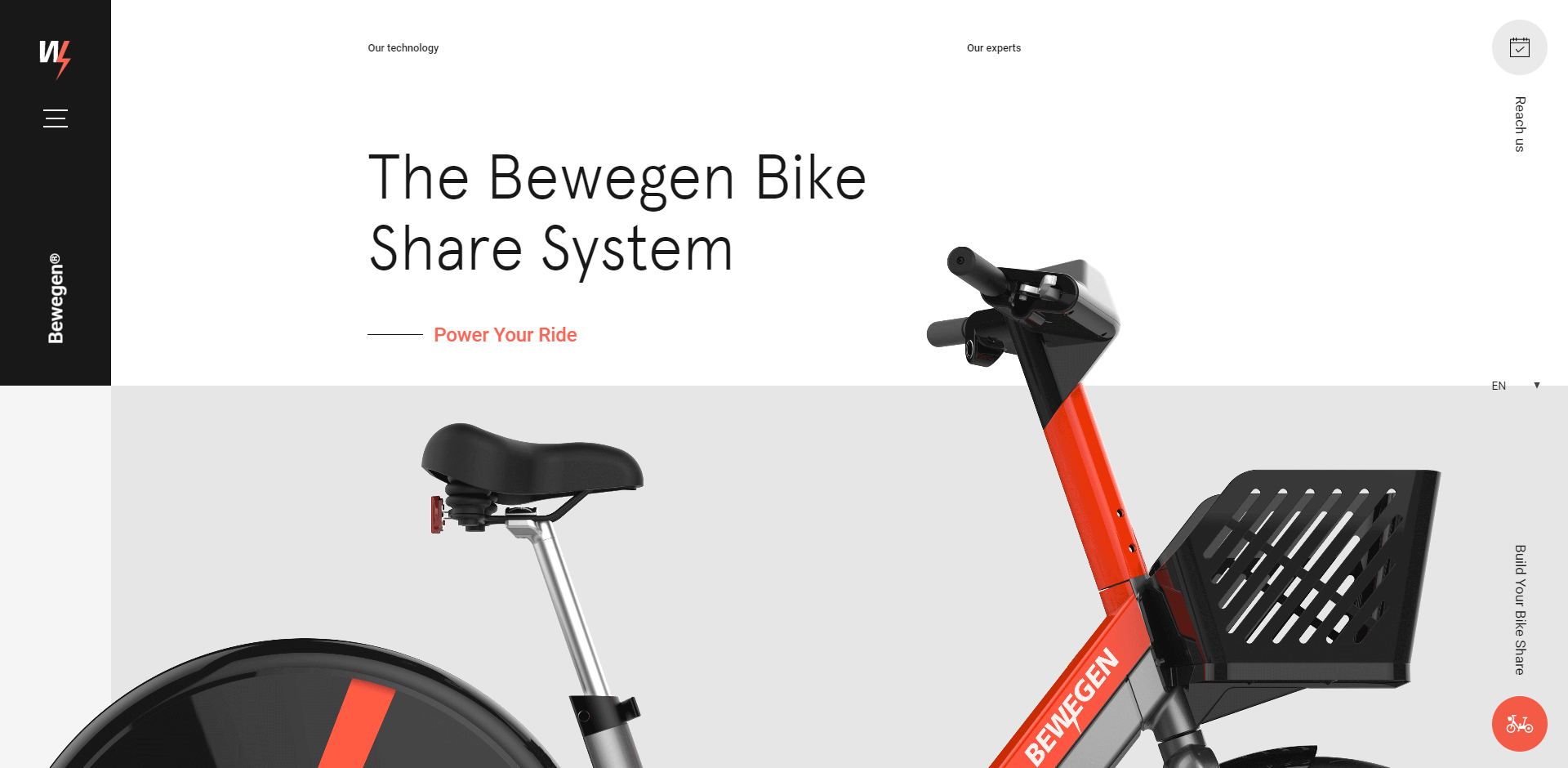
Websites that use intense primary colours like red, green and blue are becoming common. These colours help websites have a striking appearance. Some examples have been listed below –


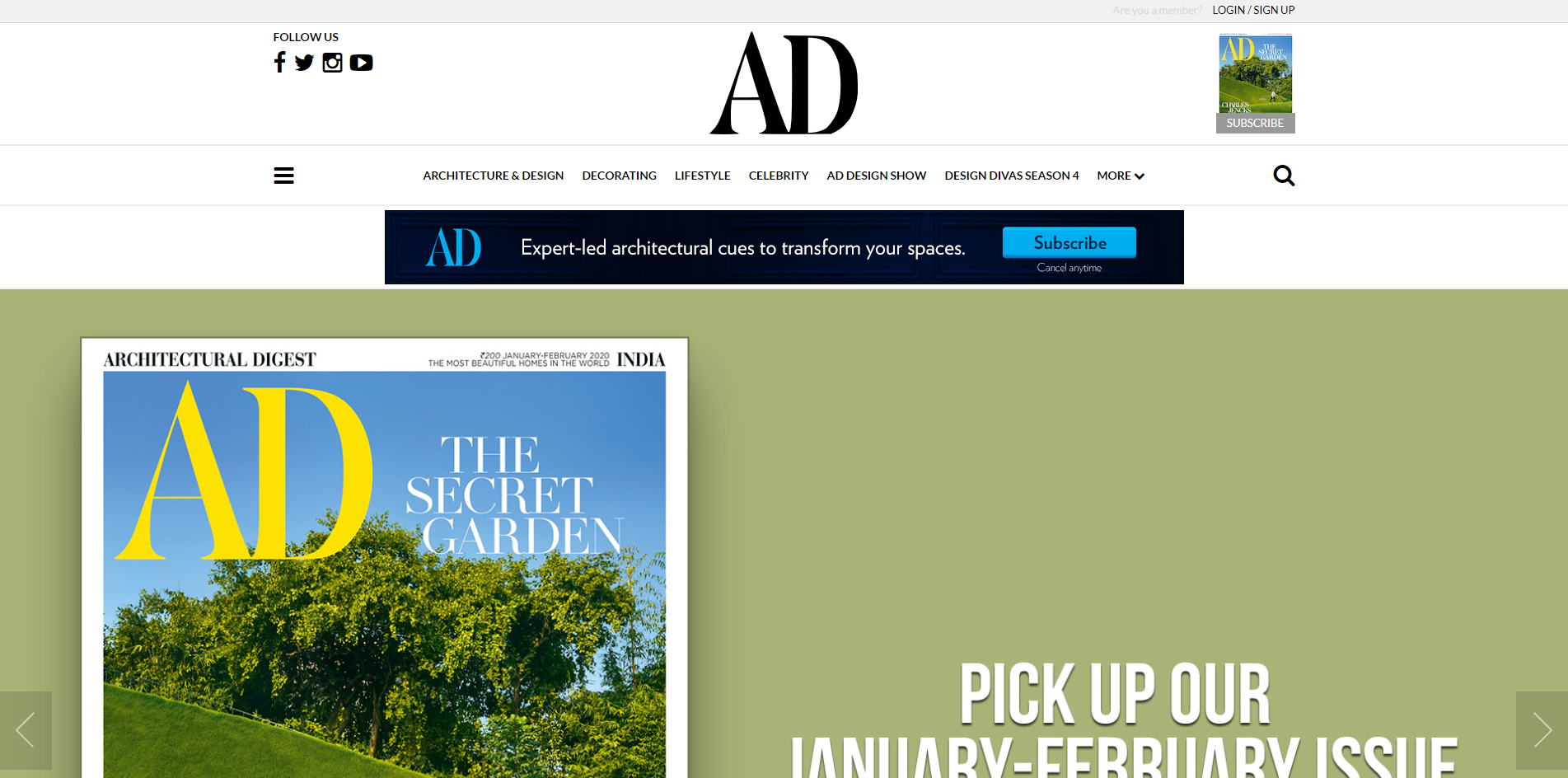
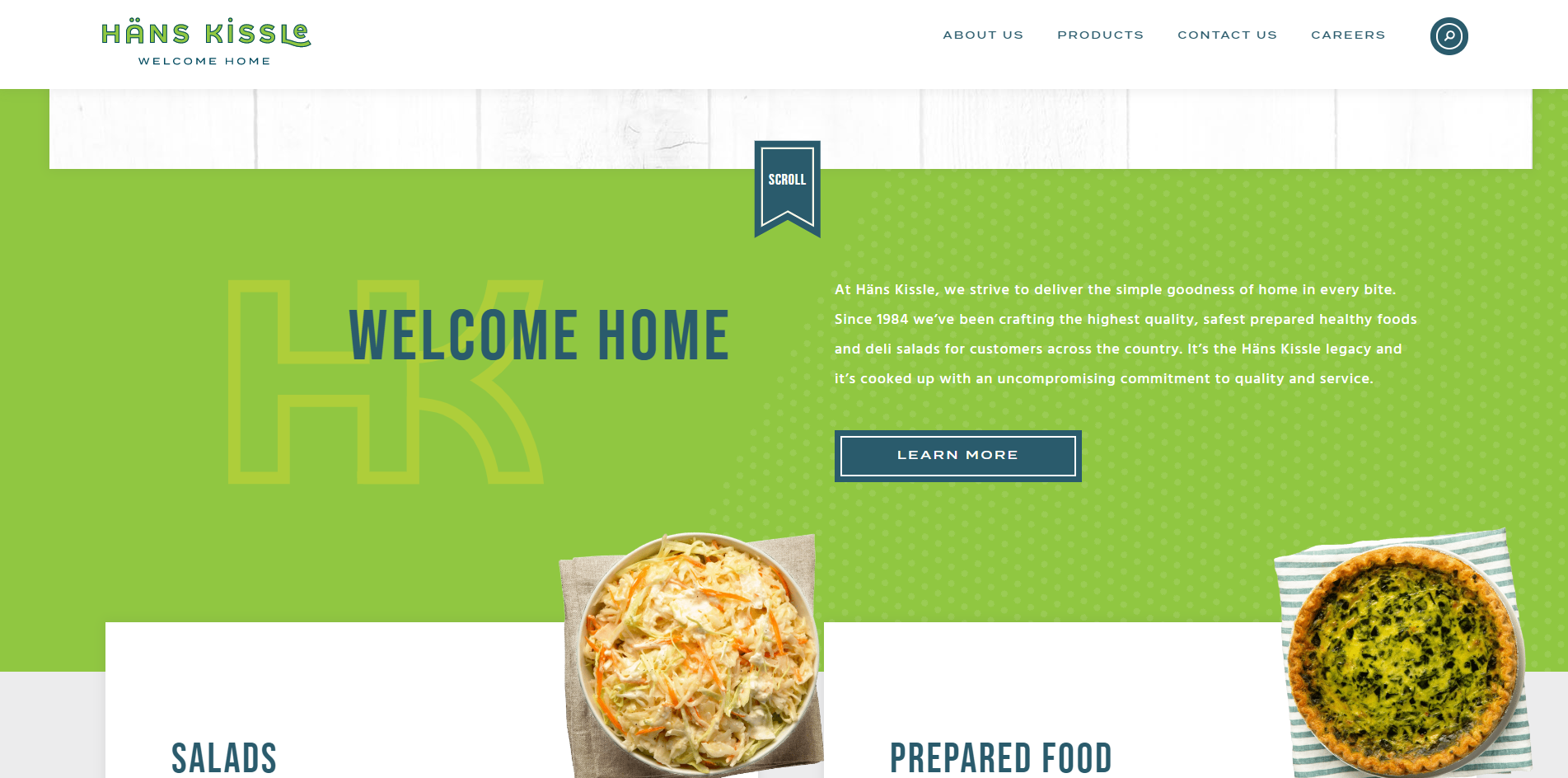
2. Soft tones
Being the opposite of the trending flashy colours, soft tones are preferred by those who wish to sport a classy and appealing look for their websites. These muted colours help viewers focus more on the text content rather than the images themselves. Here are some examples of sites that use this colour scheme –


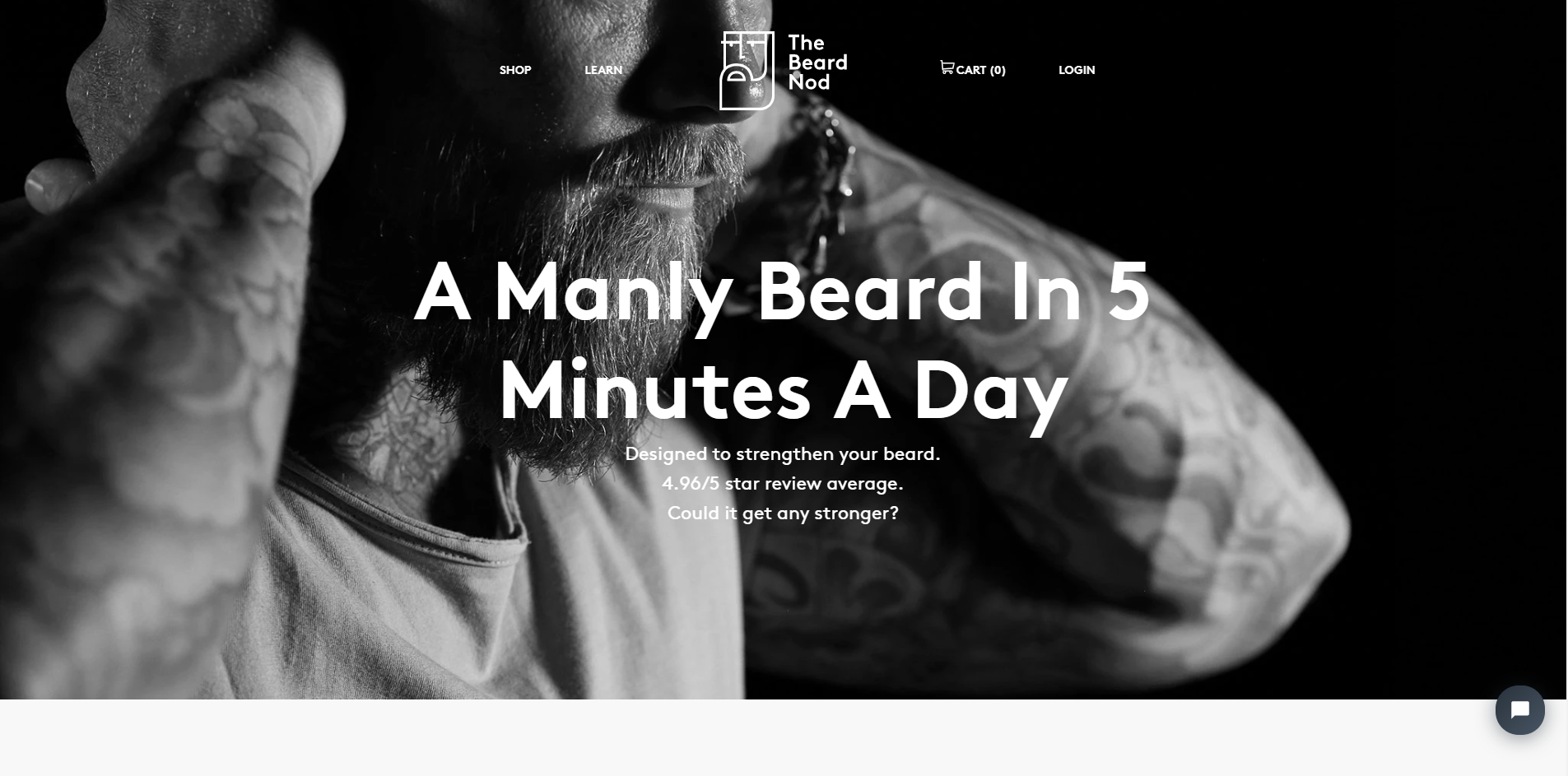
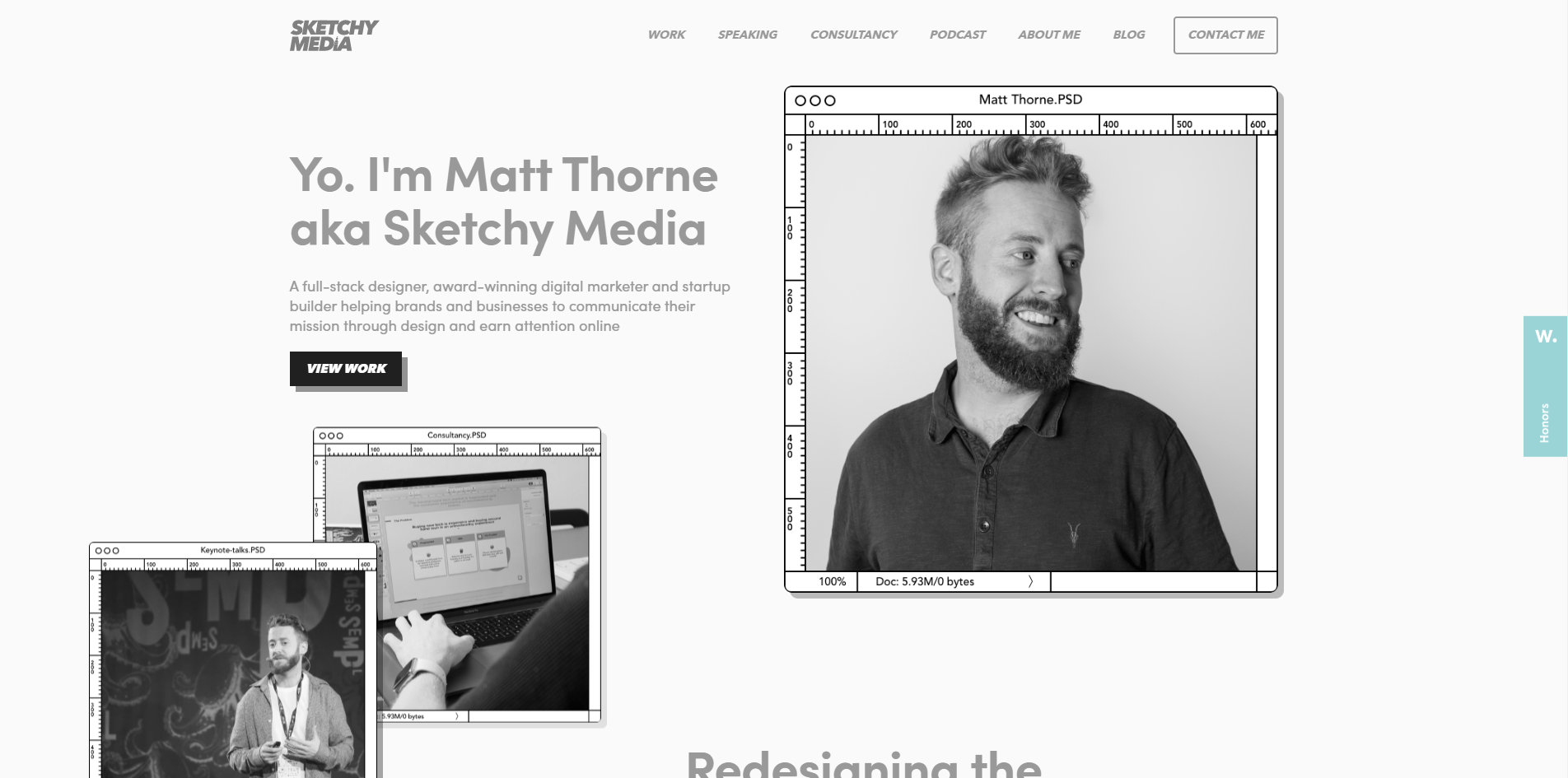
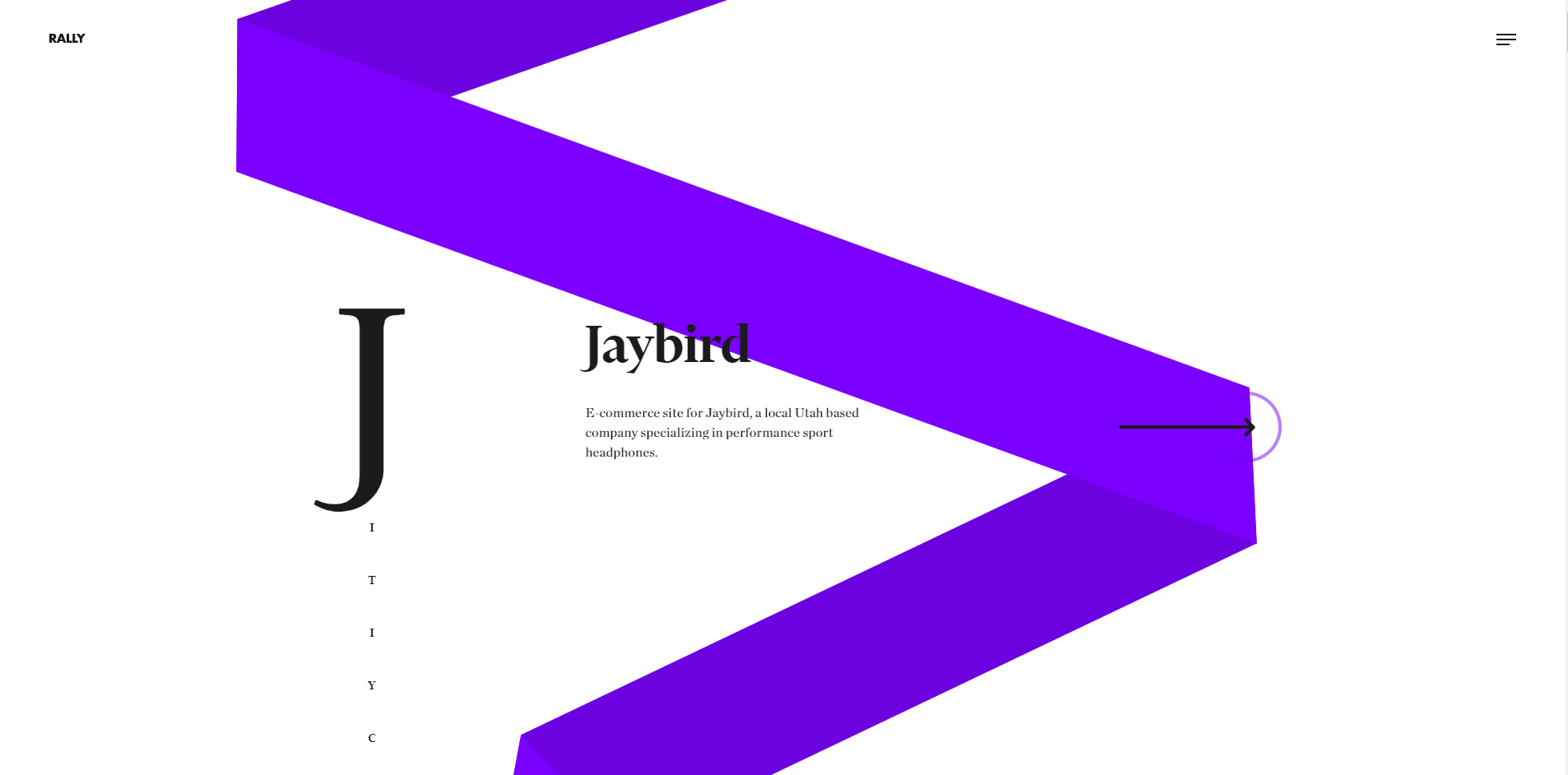
Going Black and White
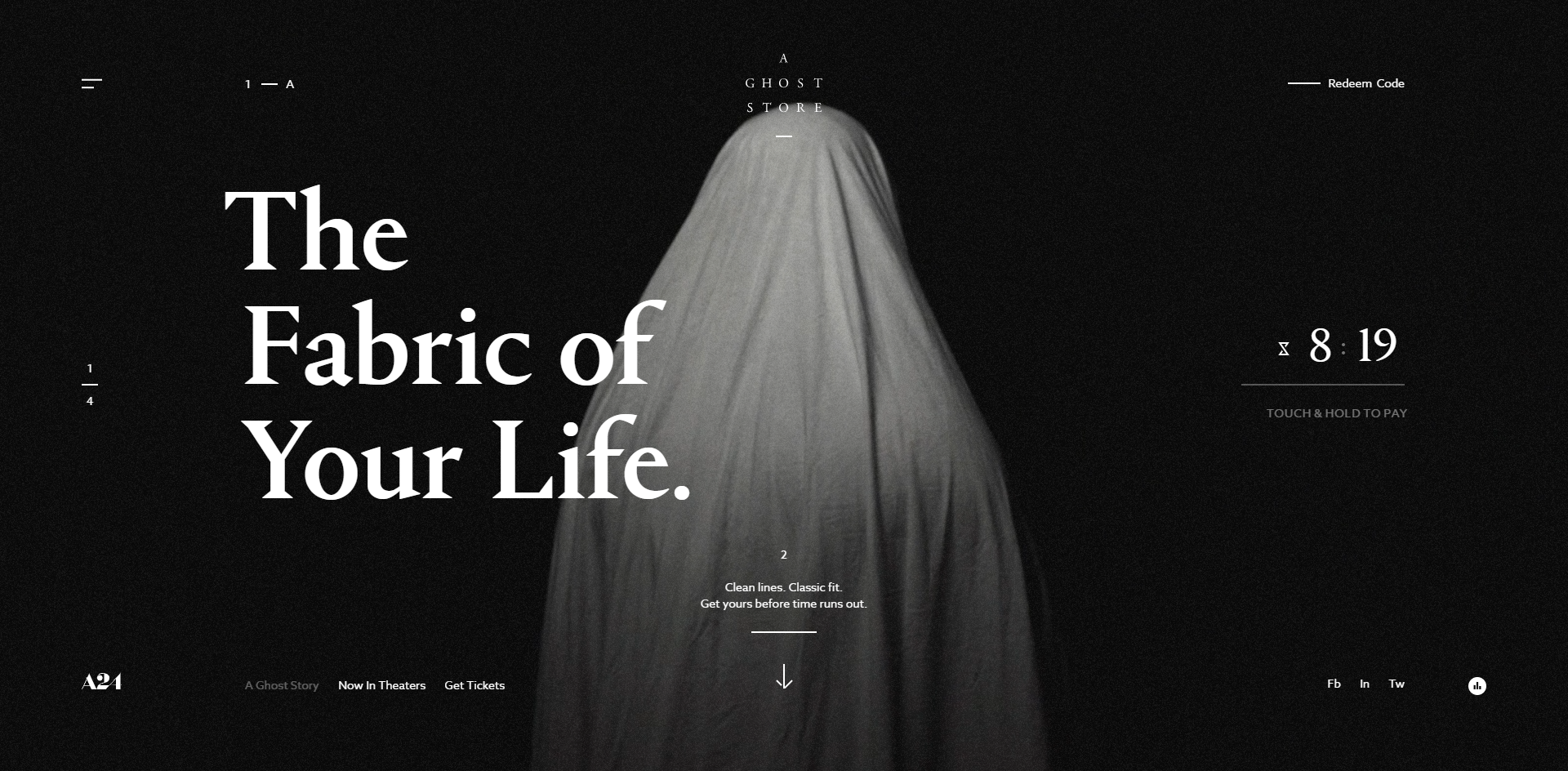
The monochromatic trend has been going around recently. In the quest for a contemporary approach, many websites are focusing on black and white tones along with images that are greyscaled. Minimalistic websites usually adopt this scheme, giving them a more crisp and clean feel. We expect this trend to continue during this year. Some examples of such websites, including a client of ours, are –


Dark mode
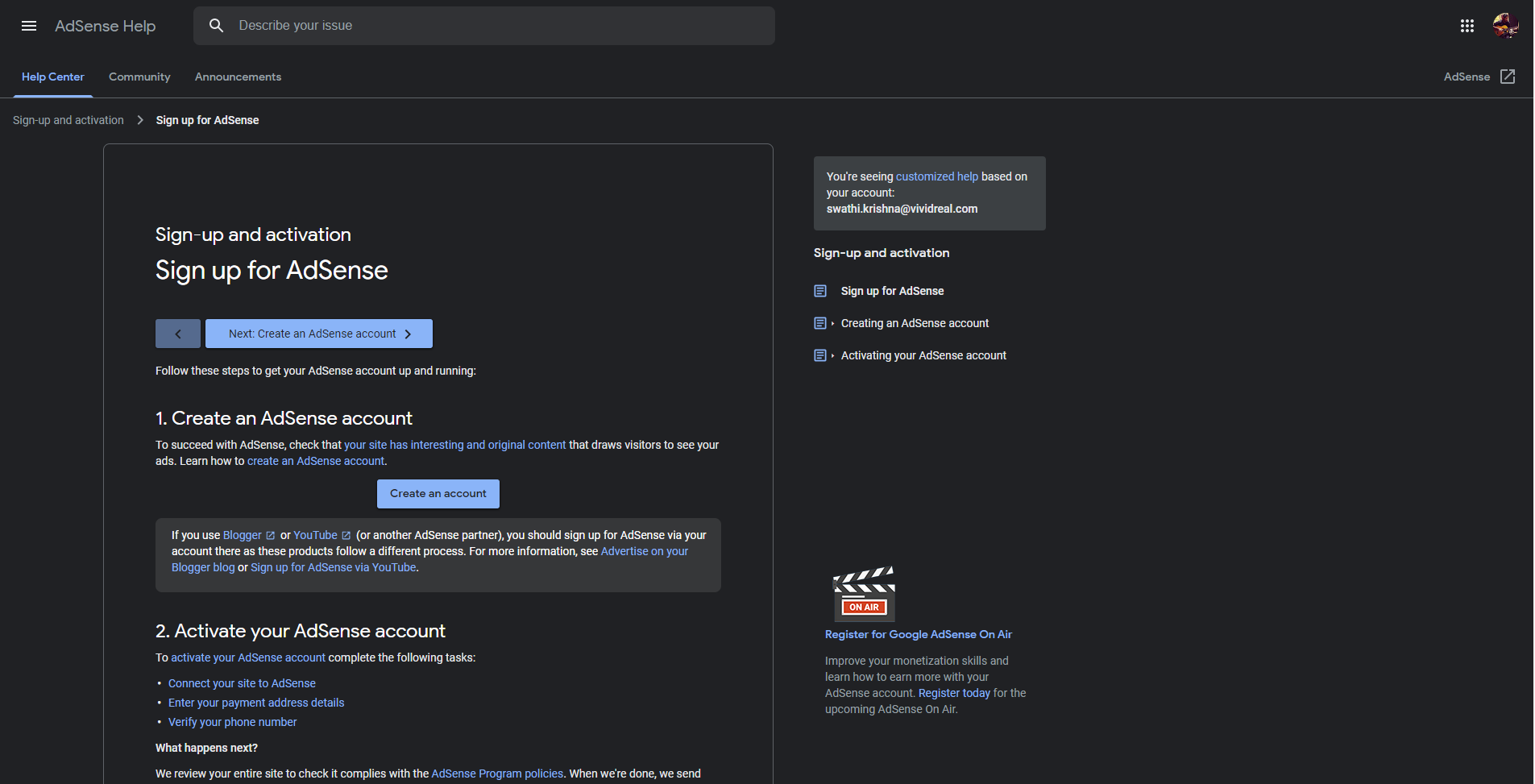
Undoubtedly, dark mode is the new sexy among the masses nowadays. We see this being widely adopted across operating systems like Android, iOS, macOS and Windows. Native apps and other major apps are being updated to support the dark mode. Dark mode is pleasing for the eyes, especially when viewing display screens at night. Even websites are currently following this trend. Google’s help and support website has already embraced dark mode. This mode can be toggled within the website settings. We expect a large chunk of websites to follow suit this year and beyond.


Back to Retro style
The recent trends in social media point to the fact that the retro colour scheme and filters induce a sense of nostalgia among people. They seem to prefer these colour schemes for images, which is why we see more and more websites incorporating the vintage style. Instead of going the complete vintage way, websites of the future are expected to combine the retro style and the modern style, containing elements of both areas. It’s like the best of both worlds. Here’s an example of such a website.

The Dollar Dreadful Family Library

Illustrations
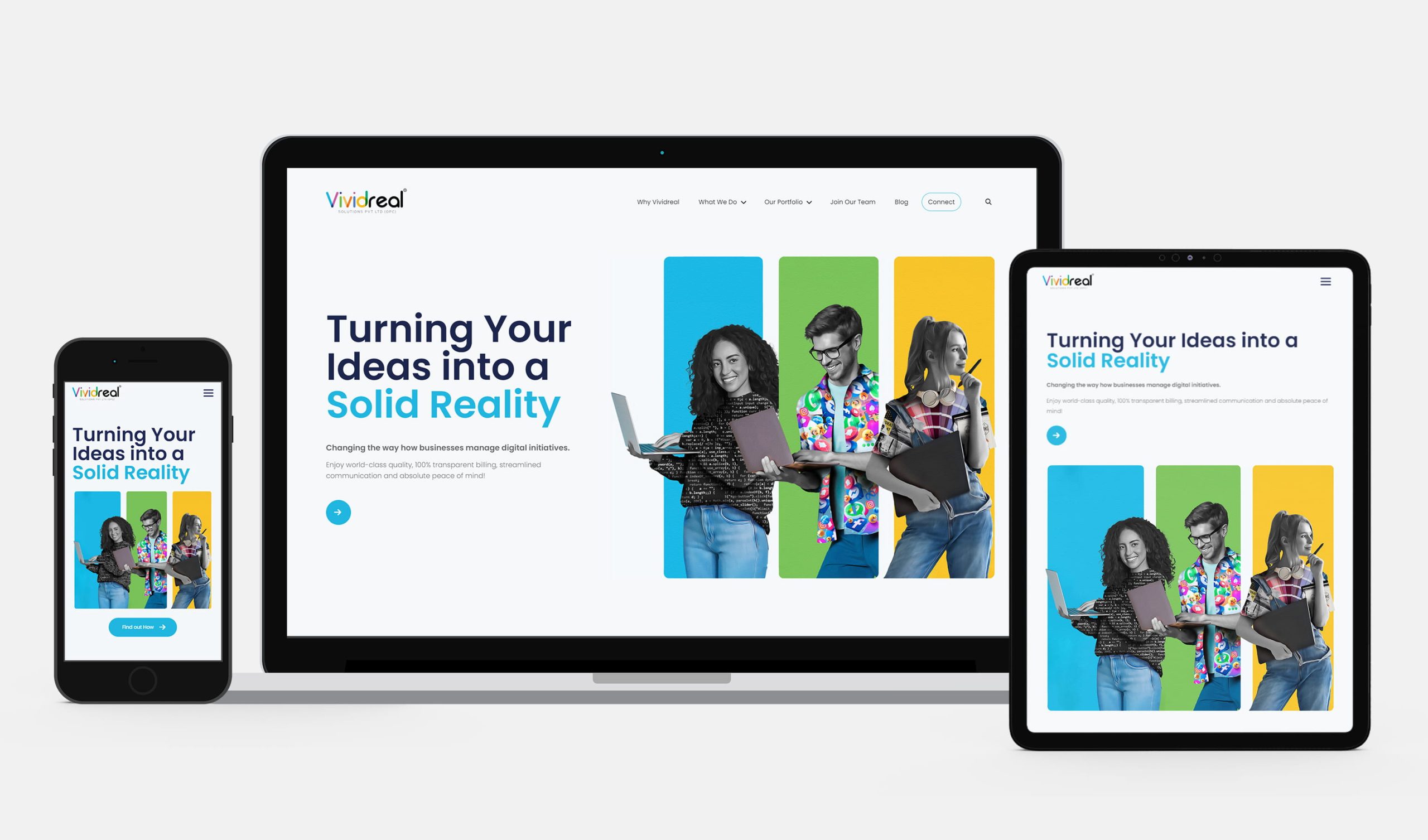
It is well-known that illustrations have been a vital part of various websites in the previous years. Digital illustrations are very helpful for effective communication, attention-grabbing and are great substitutes for text. Custom made illustrations are often known for conveying brand messages with ease. They give an identity to a brand. Some websites have also started experimenting with a combination of photos and illustrations, in trying to sport a futuristic style. We think websites of 2020 and beyond are going to adopt artistic, colourful and detailed illustrations like the following ones:


Scroll & Unfold Experience
Some websites have been known to offer a rich visual experience that unfolds with the users’ scrolls. When the pages respond according to the scrolls, people get an immersive experience that lasts long. Apple is one of the websites that have implemented this style. As the user scrolls, the concealed UI elements slowly gets disclosed, which is a very satisfying experience.
As you scroll down the website, the pixel buds earphones turn around and station themselves in the charging case. The animations are truly a sight to behold!
![]()
The USPs of the cycle gets revealed part by part as you scroll down the website.

Use of geometric shapes
The use of geometric shapes in websites has been prevalent in recent times because they have a high visual appeal. These geometric shapes and lines can be used for visually dividing the different sections of a website. Geometric shapes also can be used to convey different ideas. Therefore, it is of no surprise that more websites in 2020 are following this trend.


Layers and soft shadows
Modern designs are following a minimalistic approach, with flat elements and sans serif typography. Soft shadows are being added to these flat elements to create a layered feel and also a floating element feel. This gives the elements of the website a subtle three-dimension effect. Here are some websites with layered elements


Patterns
The usage of patterns in website design dates back to the inception of websites, which is why they appeared to be old and out of fashion for a very long time. Now, times are changing with the modern websites incorporating killer patterns, catching the viewers’ eyes. While patterns add beauty to the design, overdoing it might affect the functionality of the website itself. So it is best to keep the patterns subtle and less obtrusive.

Wholesale Health Foods Distributor

Key Takeaways
Going by the current website design trends, the year 2020 is promising, with interesting designs popping up in the latest websites. As designers are bringing about fresh ideas like dark modes, layers, trendy colours, experiments with modern typography, some of the previously hot techniques are marking their strong return. This includes patterns, black and white colour scheme, retro designs and more. As the decade unfolds, we are as excited as you to witness the marvels that website designers have in store for us! If you need your own website to be as stunning as the ones we’ve mentioned here, talk to us today.