Web Design Trends to Look Out For in 2020

A website is your company’s face. Anyone who wants to know more about your business will definitely visit your site. A lot can be told about a company from their website. It is important to make a good first impression.
In this day and age, it is important for websites to be modern and yet easy to use. Outdated static websites are a thing of the past. As we gear up for the next year, it is crucial to stay updated with the latest trends in web designing.
If you’re looking for a website that looks stunning and works flawlessly across all devices, talk to us.
Here are some of the design trends we have been noticing on some really unique and fascinating websites. Many of them fall under certain categories, which we shall discuss down below.
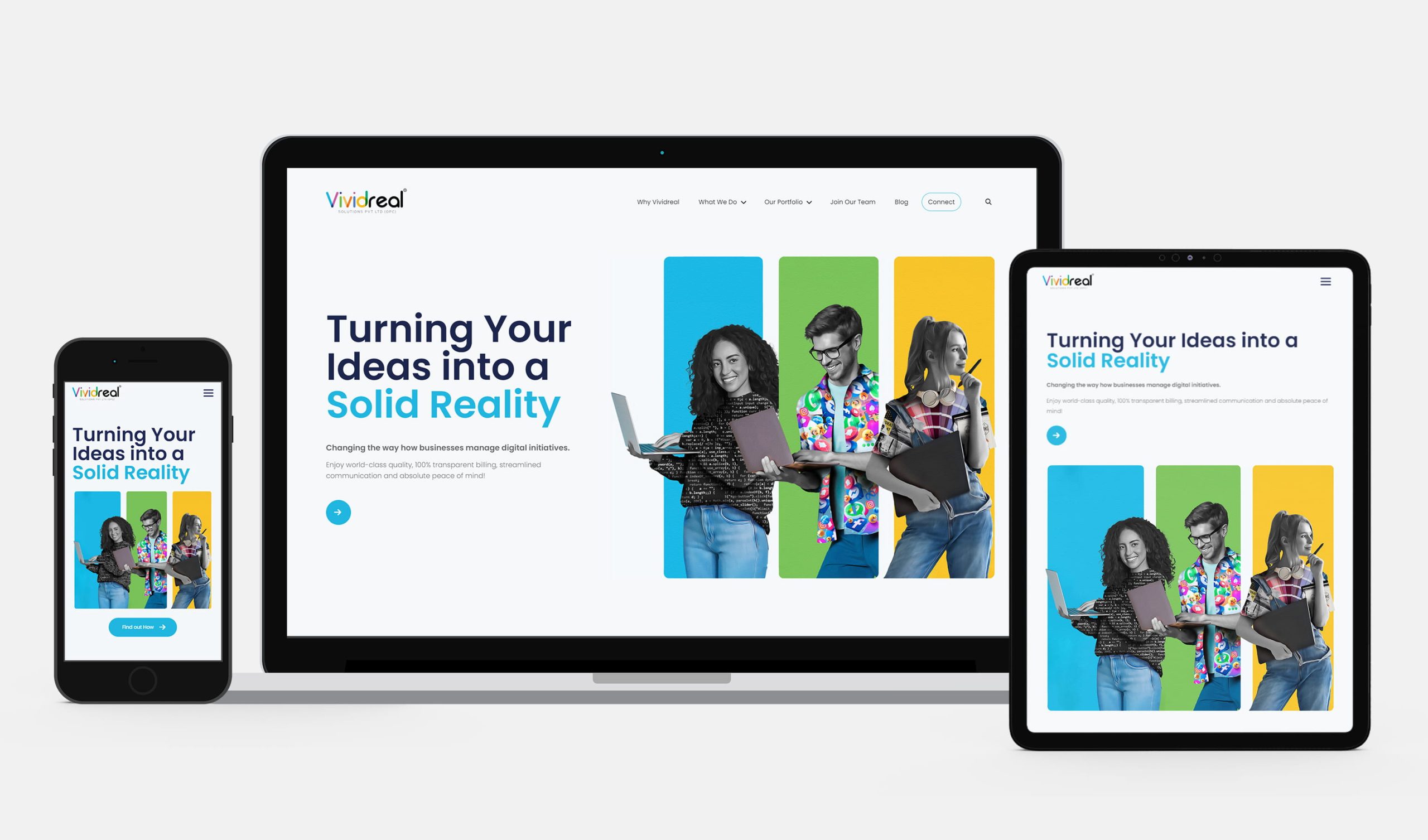
Bold & Simple
Many websites have started taking a bold and simple approach when it comes to designing their site. The goal is to simplify web design as much as possible. Bold typography helps you draw attention to your company’s name. The message is displayed in big bold letters. The site looks clean. Since there is minimal text, people find it easy to navigate.
One example of a website that uses this style is Language Media. They are a company that focuses on brand development. Have a look at how bold letters are used creatively on their site.
3D Designs
Many upcoming websites are embracing a 3D style in their design. Web pages containing 3D images and elements are visually pleasing. 3D designs are more eye-catching than two-dimensional designs. Not many web pages implement this style, so it is indeed a refreshing sight.
Here’s an example of an Italian wine company, who have used 3D elements to create something rather beautiful. Click here to check it out.
Brutalism
Chances are, you probably haven’t heard of brutalism. In architecture, brutalism refers to a style where there are jagged, pointy edges. Buildings may look hard, futuristic and really cool. Brutalism is a style that attempts to look raw, haphazard, or unadorned. It has been adopted by many web developers too. Many sites have been seen embracing really unique elements to convey a sleek, futuristic mood. The aim here is to inspire originality and to embrace individuality.
Here’s a website from the creative people at Active Theory. Notice the brutalism influence.
Hidden Navigational Elements
Don’t you just love it when you visit a new site, scroll through, and get your mind blown by all the secret transitions it had? Hidden navigational elements are impressive, especially to the first time visitors. It also gives your site a clean look. All the navigational elements only appear when you perform certain actions on the site. This is a very common design style found on many websites.
Split Content
This type of web design splits your website into two or more sections. This leaves enough space and indentation for pictures, text and other content. Websites look organised and information is easy to find on sites with split content design.
Check out this page from Essentially Geared Wine Co. that uses this style. Notice how the information is easy to read? Navigating that page is a lot of fun.
Use of Scalable Vector Graphics
Google considers the user experience of mobile users as a high priority. Hence it is important to have images that scale well on mobile devices. Unlike traditional pixels, SVG’s do not lose resolution or clarity when scaled. SVGs ensure consistent quality of the user experience for desktop and mobile users.
Parallax Web Design
This style of scrolling was inspired by video games. In parallax web design, as you scroll, the background moves at different speeds. This gives a 3D effect to the site. One such example of a site like this is Cyclemon.
Voice User Interface
Voice recognition is changing the way we experience the web. One of the latest trends in web designing is voice search optimised content. People can control a website by just speaking out commands. It is a new technique that hasn’t been adopted by many websites. VUI is expected to be more common by 2020.
Augmented Reality
This type of web design includes combining real-life and digital elements. For example, imagine you owned a business that sold eyewear. You could add augmented reality features on your website. People could take a photo of their face and the augmented reality technology could show them how each type of glasses would look on them. Sites like Lenskart have already adopted this a long time ago. Tons of websites use AR to give consumers a better view of how their products would like on them, or in their houses. Augmented reality is only going to become more common in the coming years.
These are some of the upcoming web designing trends that we noticed. Have you seen any website that completely blew you away with their design? Mention them down in the comments below!
Want a stunning website that elevates your business to a whole new level? We can make it happen. Talk to us today.