You might have noticed that many websites nowadays look and feel like apps more than the generic websites that you are used to. All of these websites are super convenient to browse through. Navigation is simple and users can quickly find what they are looking for.
Progressive Web Apps are websites that look and run like apps. PWA uses modern web technology to deliver app-like experiences. They have been linked to increasing conversion rates, the number of page visits, and session length.
Talk to us if you want a Progressive Web App for your business 😉
Why build a Progressive Web App?
Having a progressive web app improves user experience. As a result, people tend to stay on your site for longer. Users can add your website to their home screen instead of having to download a separate app.
Most progressive web apps are designed to work offline as well (limited features only) ensuring smooth working even when network stability is compromised. Users can then add this website onto their home screen at a click of a button, eliminating the need of actually downloading an app. This makes visiting the website a lot faster, everything is just one click away.
There’s no need to type out an URL or search for your site, one tap on the home screen icon is enough. Unlike native apps, web apps are always updated, eliminating the tedious process of continuously updating apps each time a new version rolls out. When certain Progressive Web App criteria are met, Chrome even prompts users to add the website to their home screen.
Progressive Web Apps have been shown to increase engagement rates. Sites like AliExpress have received better conversion rates after converting their website into a Progressive Web App. We shall dwell more into the facts below when we take Flipkart and Twitter’s websites as an example.
Other benefits of having a progressive web app include:
Improved performance.
Faster loading times.
Engaging user experiences.
Less data use.
Some of the best examples of companies that use Progressive Web Apps are Flipkart, BookMyShow, and OLX.
What makes Progressive Web Apps different from regular or Responsive Web Apps?
Progressive Web Apps work the same as normal Web Apps. The only difference is that PWAs have some unique features. Some of these are:
Push notifications. PWAs can send you pop-up notifications once you give it permission.
They can be added into your apps list. Some browsers will prompt users to add your PWA to their homepage where it will be displayed alongside other apps.
PWAs work smoothly across all devices.
Other features like opening in fullscreen, clipboard access, and hardware-accelerated 2D/3D graphics.
PWAs use cache data efficiently to load pages quickly.
PWAs can work offline and also when the network connection is unstable.
Progressive Web Apps checklist
To help create the best possible experience with Progressive Web Apps, some criteria are to be met. Luckily there are free tools for this. Lighthouse is a free extension from Chrome that analyses your web apps automatically and tells you where you can improve. It is an automated tool used to improve the performance and quality of your web apps. It automatically runs tests on your site and then gives you a detailed report on what you can do to improve your web app.
A good web app is tested on many factors. Including compatibility across different web browsers and devices. The web app should also be tested in Flight mode to check if it works when network connections are unavailable.
Let’s take a look at two major examples of Progressive Web Apps and see how the change to PWAs have changed things for the better.
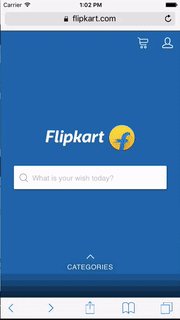
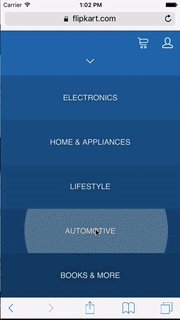
Flipkart Lite

Flipkart, India’s largest e-commerce site, used to force its users to download their app and had temporarily shut down their mobile website. Speaking from my personal experience, this wasn’t very pleasing. Users had to search for the website, wait for it to load, only to be told that they need to download an app to get what they want. This obviously didn’t work too well for them. This was done in 2015 when most of their users were browsing using 2G networks. They flipped this decision (pun intended) and went back and built a website that looked and worked like their native app.
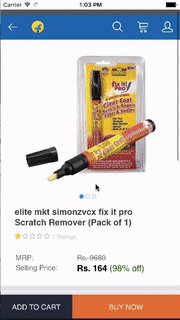
The new website, called “Flipkart Lite” was a Progressive Web App that was designed to perform just like their native app. Everything you could do on their app, you could do it on the site as well. Ever since the launch of Flipkart Lite, stats like their conversion rate have skyrocketed.
This gave them a whopping 70 per cent increase in conversion and a 40 per cent higher re-engagement rate. The average time spent browsing tripled from 70 seconds to 3.5 minutes.
Twitter Lite

Majority of Twitter’s users had slow and unreliable network connections. Since 80 per cent of their users are mobile users, Twitter wanted the mobile user experience to be faster and reliable. They launched the web app version of their website in April 2017.
This impacted the behaviour of their mobile users. There was a 65 per cent increase in pages per session, a 75 per cent increase in the number of Tweets, and a 20 per cent decrease in bounce rate.
With PWAs, browsing is made easy. People get what they want easily and hence spend more time on your site. They will also be more likely to return, granted they have a good experience on your site. PWAs may not be suitable for every kind of website. If you want to explore the possibility of creating your own PWA, contact Vividreal Solutions today!


Facebook Comments