Google makes periodical changes to its algorithm. One of these updates happened in May 2020. Check out our article on Google’s Core Update (May 2020). There is also some news going around about further changes to the algorithm that can be expected soon.
Google recently announced that Page Experience will also be a ranking factor for SERPs. What is Page Experience? How is this measured? What can you do to ensure your rankings don’t tank? Keep reading to find out.
Oh, and if you’re looking to get your website to the top of the SERPs, our SEO team will be more than happy to help. Talk to our SEO experts here.
Have you ever visited a website on your phone and tried to tap on something, when the page layout abruptly shifts, causing you to tap elsewhere? This has happened far too many times with me, and it is an annoyance that many of us have been putting up with for far too long. Luckily for us, Google is now taking page experience more seriously than ever. Aforementioned problems and other similar issues that affect the user experience will start affecting page rankings pretty soon.
This update makes sure that the top ranking sites do not have problems that will cause users to have a bad experience.
According to Google, the page experience signal will measure aspects of how users perceive the experience of interacting with different web pages. Optimizing to ensure a better page experience will ensure that web pages meet users expectations. This will provide them with delightful web experience, especially on mobile devices. This will ultimately be better for online businesses as well since a happy customer is more likely to convert.
How do you even measure user experience?
Well, it’s much simpler than you think. Core Web Vitals are user-centred metrics that measure the experience of a user on a web page. They measure 3 important things that affect user experience: load time, interactivity, and stability of content.
Google is combining data from Core Web Vitals with the existing Search signals for page experience, to provide an all-round better user experience.
Advantages
Better page experience translates to more engagement. Bad page experience can frustrate users and cause them to exit the page without taking any action. Think of it as entering a store. If the store owners are pleasant and helpful, you’re more likely to buy something. With this update, Google aims to make websites more accessible, and also reward people who work on creating a better user experience for their website visitors.
To make things easy, Lighthouse and PageSpeed Insights will now show Core Web Vitals data. Google Search Console also provides a dedicated report to help website owners to find areas to improve in.
However, don’t be mistaken. Content is still king. Google still considers in-depth relevant content a priority above everything else. If multiple pages have similar content, then page experience will play a bigger role in SERP ranking.
Google is also planning on bringing changes to the Top Stories results on mobile devices. AMP pages may occupy this spot for now. In time, AMP will no longer be necessary for pages to appear as Top Stories. Any page can do so as long as they meet a few guidelines. But that’s a topic for another day. Subscribe to our newsletter so that you don’t miss out.
Let’s talk about the three things that determine page experience:
LCP: Largest Contentful Paint
One of the most common factors that contribute to bad user experience is how long it takes a user to see any content rendered to the screen. Largest Contentful Paint measures the loading performance of the web pages. If LCP occurs within 2.5 seconds of when the page starts loading, it is considered okay. Anything more than that is bad. It’s best to try and keep it under 1 second.
Poor LCP time can occur due to:
- Slow server response times
- Render-blocking JavaScript 7 CSS
- Slow resource load times
- Client-side rendering
FID: First Input Delay
Then comes issues like being unable to interact with the website. First Input Delay measures interactivity. It is a metric that captures a user’s first impression of a site’s interactivity and responsiveness.
FID measures the time from when a user interacts with the page for the first time to the time when the browser can respond. Real user interaction is required to measure the response delay. Keep your FID less than 100 milliseconds. Heavy JavaScript execution can cause poor FID.
CLS: Cumulative Layout Shift
Cumulative Layout Shift measures the visual stability of the web page. A good CLS means a value of less than 0.1. This is to prevent users from tapping on unwanted elements whenever the page shifts as it loads. I’m sure you must have experienced this at some point.
A few different things that can cause poor CLS are:
- Ads, embeds, iframes without dimensions
- Images without dimensions.
- Dynamically injected content
- Web fonts that cause Flash of Invisible Text and Flash of Unstyled Text and more.
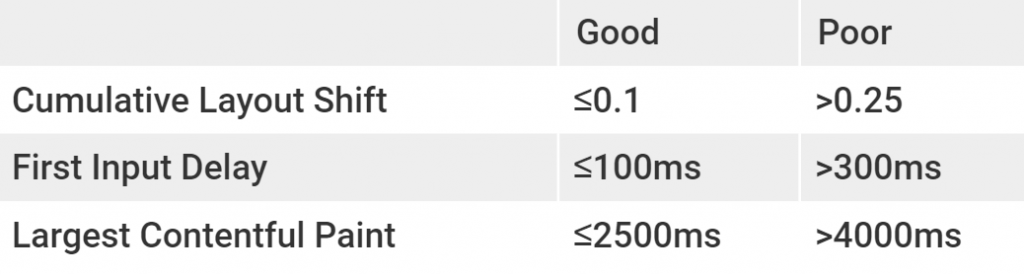
This table should summarise the values you should be aiming for:

Addressing the above issues and keeping a close eye on your Google Search Console to ensure that your web pages are optimised to give visitors a good experience will be key to improving your SERP rankings someday soon. You should already start working on these things if you already haven’t. We have. 😉
As always, if you need a hand with anything related to SEO, our team of experts are what you need. Talk to our SEO experts here!

Facebook Comments