Google crawls a webpage primarily to find out if the contents of a webpage are credible, and further index your page. Your page ranks only if Google is able to crawl and validate your content. Helping google crawl your content by providing more information is a good practice to improve SEO.
Structured data (also known as Schema Markup) is a standardized format that is used to provide information about a webpage. They help the search engines in better figuring out the webpage contents. So, include structured data to help Google to crawl, and in turn, help your content to rank.
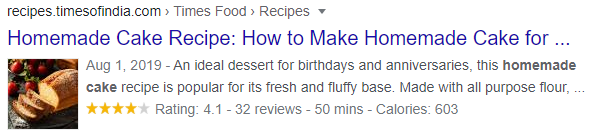
Rich Snippets are simply the search result with more information displayed with it. Rich Snippets derive information from the structured data in the page’s HTML.

But, how do you do this? What do you do to create a rich snippet? Find out more about ways to create rich snippets for your website here!
In case you need professional help in creating rich snippets for your website, feel free to connect with our team of SEO experts.
Do not choose the common way
Most people limit their snippet to mentioning only 3 parts of data, the title, meta description, and the URL. But this is a boring sight for any person browsing content, though it’s the normal one. People tend to click on eye-catchy snippets rather than a normal one. Even if your page doesn’t rank first on the SERP, an eye-catchy snippet can help in drawing people’s attention. The point is simple, eye-catchy-rich snippets have the capability to improve the page’s CTR.
Identify the information your webpage carries
Drop this very basic clue about your website for Google to focus on. Is your page about recipes, or is it about your restaurant? Is it a part of your eCommerce site’s product page? Be it an article from your blog or even an event page, including certain details in your page’s snippet is important.
A recipe blog can have recipe ratings, ingredients, an image of the final product, cooking duration, total calories, and more.
Use tags for food items, item prices, item descriptions, item images, item calories if it’s a restaurant page.
Product pages for your eCommerce website can include tags for product names, product ratings, product prices, product availability, product images, etc.
Articles from your blog must include the article title, author, meta description, publish date, featured image, etc.
Event name, event speakers, event schedule, event dates, etc needs to be included for an event page.
Other than this, you could have your review page displaying ratings in the snippet, or a music album mentioning its duration, genre, producer, release date, and more. Even videos and FAQ pages can have rich snippets. All these additional pieces of information can be specified using structured data.
You need to know these first
Types of structured data
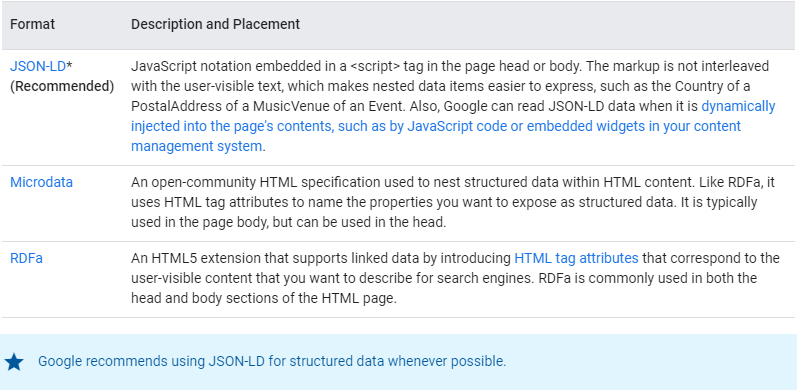
There are 3 types of structured data; they are Microdata, RDFa, and JSON-LD. And, Google recommends the JSON-LD for structured data.

Some basic schema terms
1.Itemscope: Organizes a webpage content based on its topic. It tells the search engine the page is about an item.
2.Itemtype: Helps to further classify the webpage content. It tells the search engines what kind of item the page is about.
3.Itemprop: Used to show additional information. It can define properties.
These terms are commonly used inside the codes. It’s an added advantage to have an understanding of these terms than being completely ignorant.
Add structured data using schema.org directly
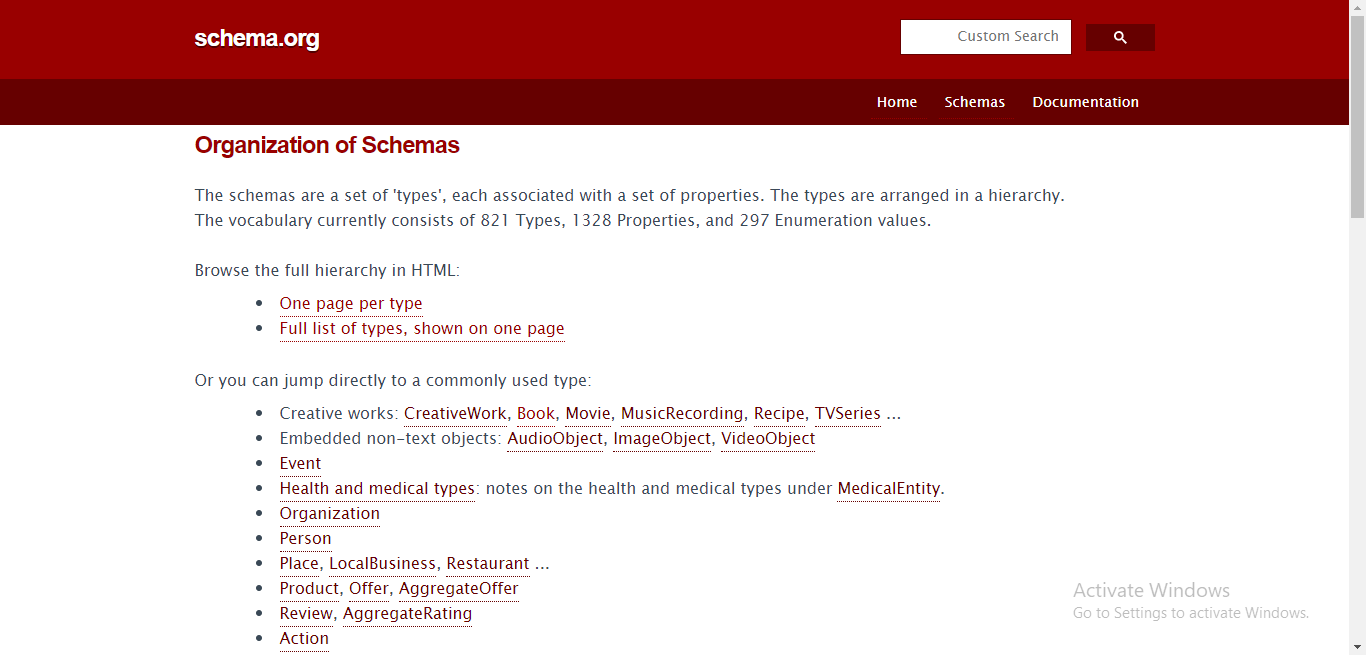
Schema.org contains the most common types of schema markups. It is supported by all major search engines since it was made out of their (Google, Yahoo, Bing, and Yandex) collaboration.
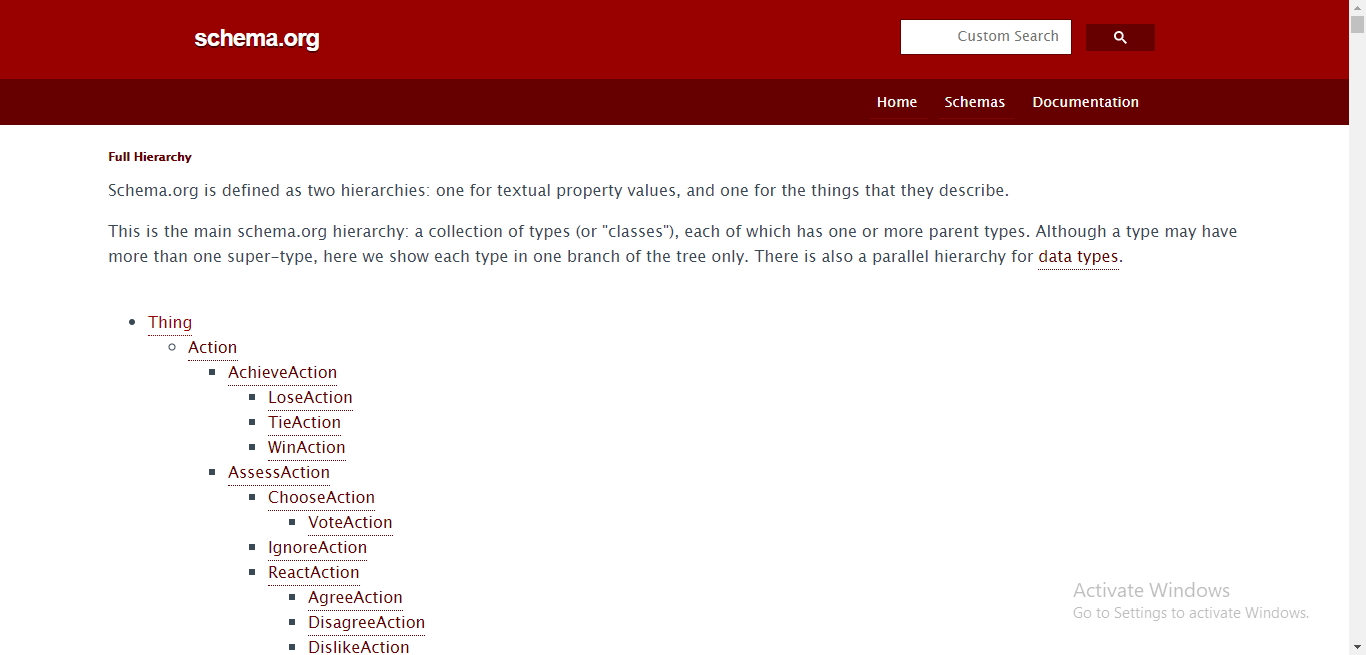
The Organization of schemas page lists various markup from which you can select the type which suits your particular page. The Type hierarchy page has a full list of all the types.


Now, use the guidelines mentioned on that page on your content and manually add structured data to your page’s HTML.
Using Google’s Structured data markup helper
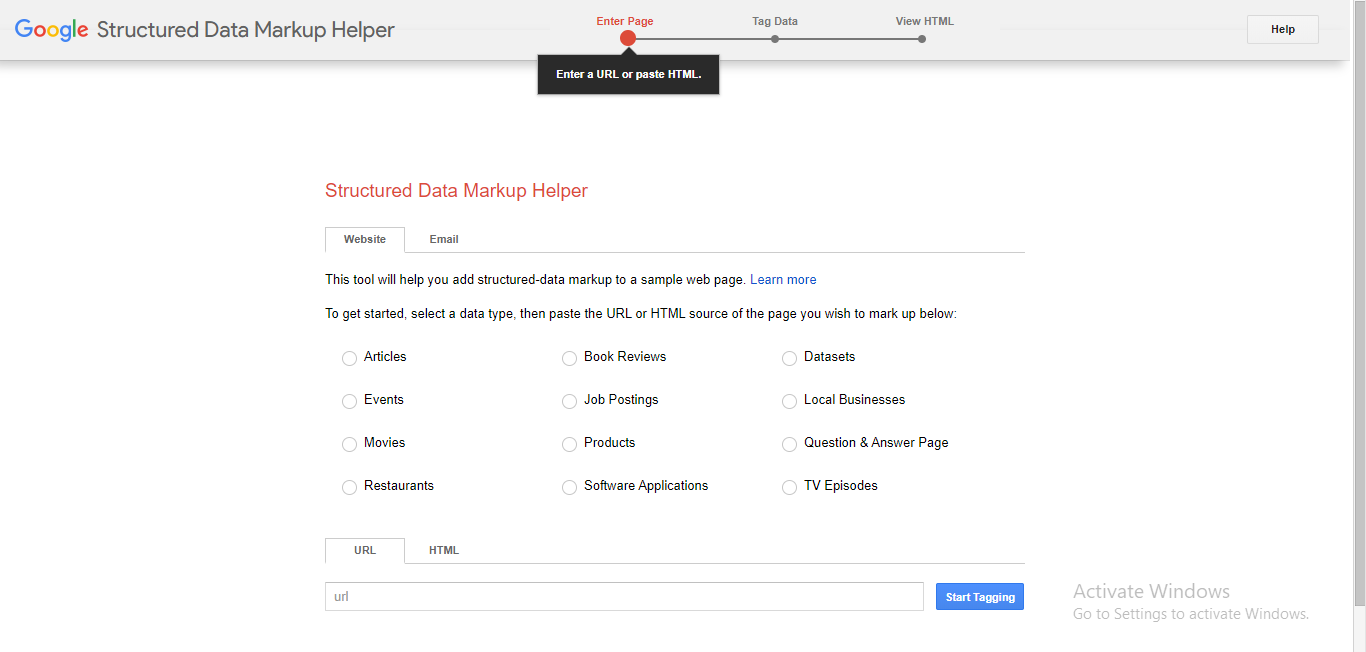
Google has its Structured data markup helper to use Schema markup. First, go to the Structured data markup helper site, where you’ll get to choose your page category primarily. Choose the category under which your page falls, and paste your page URL to click “Start Tagging”.

Now, the tool directs you to a workspace where you’ll be able to tag the items. Here, your page will be displayed on the left half of the screen and the possible tags that can be added (name, author, publish date, image, article section, rating, etc are some of the possible tags displayed for an article; similarly it displays relevant tags for all the other categories ) will be displayed on the right side.
You can add information to the tags which you like to be displayed. For this, select the content from the left side (where the whole page is displayed) and click on the tag (where the tags are displayed) under which this information needs to be put.
For example, select the heading of the article (left side of the screen) and click on the “Name” tag (right side of the screen) so that the title of the article is tagged under the name. Similarly, if the author’s name is mentioned in the article, select and click the “Author” tag.
Also, you may not have information to provide for all the possible tags which the tool offers. So, tag for the information that you have, and don’t worry if your content is not able to provide information for all the tags.
After tagging, click on the “CREATE HTML” button which will direct to a page displaying your web page’s updated HTML code. The HTML code of the page was updated by inserting microdata in the places that you selected. And these new code snippets would be highlighted for you to use.
There is a provision to switch the file type from the default “Microdata” to “JSON-LD”. We suggest you make this change since JSON-LD is Google’s preferred type of structured data.
If you are using a CMS for your website, simply add the highlighted snippets to the appropriate spots. Or you even download the whole HTML code and copy/paste it in the CMS or source code.
Finally, click on “Finish” to view a series of Next Steps. If you think you need assistance, our expert web development team here to help you!
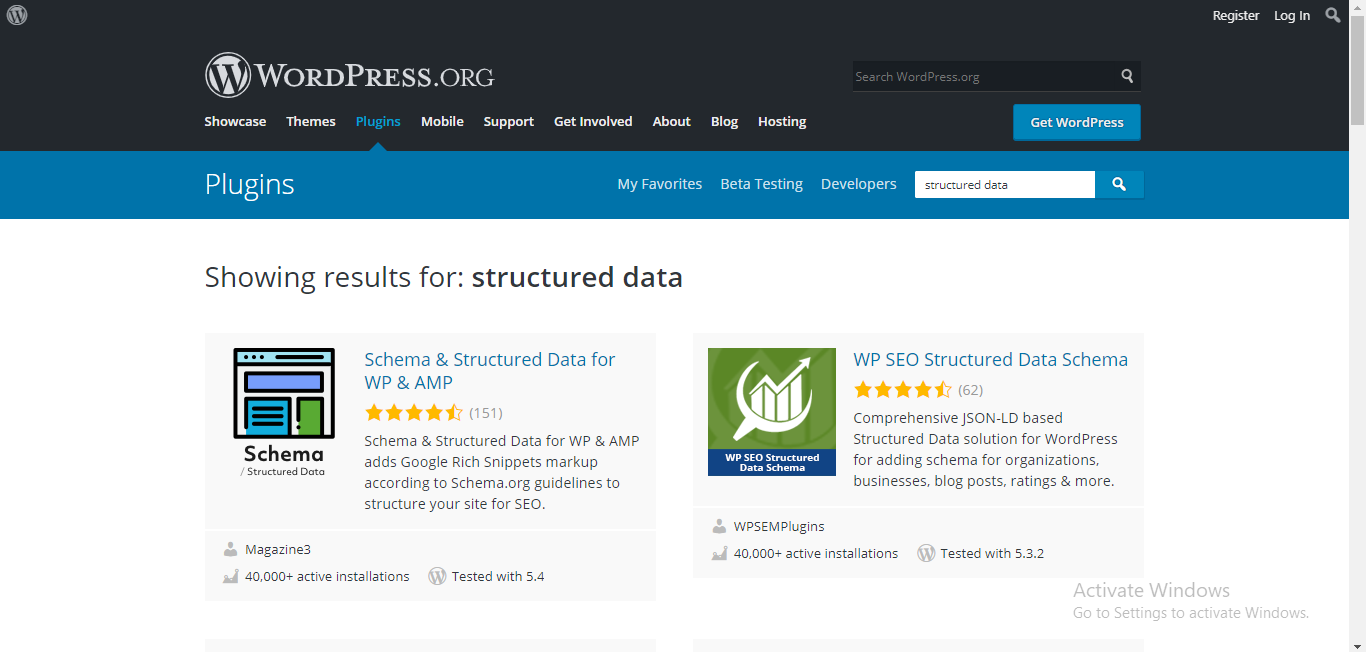
If these methods seem tricky, WordPress users can use plugins
If you feel the above-mentioned methods can’t be done by you and you need a quick fix to this, there are plugins that do this job for you. WordPress store has plugins for anything to everything. But, it is always advised to avoid plugins wherever possible. We do not recommend depending on plugins for a job that can be done by other methods because they can affect page speed and cause other technical glitches.

Test With The Structured Data Test Tool
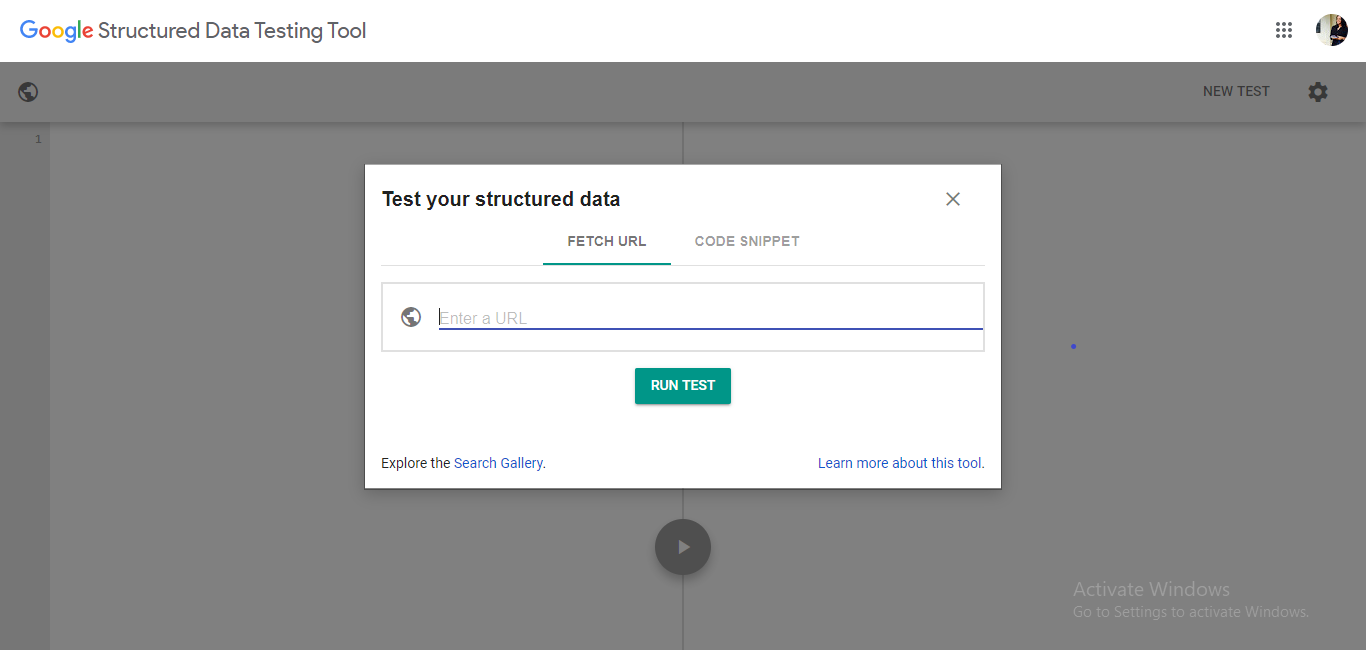
After adding structured data, you can ensure that it is set up correctly by using Google’s Structured Data Test Tool.

You can either paste your page’s URL under the “FETCH URL” tab or copy/paste the HTML code under the “CODE SNIPPET” tab and hit “RUN TEST”.
The tool displays all the structured data on your page and alerts you if there are any alerts or warnings.
Conclusion
The whole point of having a rich snippet is to be more noticeable on the search results page and thereby inviting better attention to your page. Rich snippets are useful to a viewer since it offers a better user experience by delivering relevant content. This has the advantage of improving the page’s incoming traffic, and a scope to rank better in the search results.
It is better to use a plugin if your WordPress website has a lot of product pages, i.e, pages of an eCommerce website. Knowing certain schema terms (what it is and the way to use them) will help you edit the code created by the WordPress plugin for you and use it better for your page.
Hard coding is recommended for static websites in most cases. You need to be extremely careful while coding manually for your web page since it can break your site if anything goes wrong. So code manually if you’re confident, but don’t mess it up.
Although adding schema markup doesn’t completely guarantee to display rich snippets, using it still helps Google crawl and index your site easily.
Implementing these may seem hard, but follow the above steps and add structured data to create a rich snippet for your page in Google search results. Do not hesitate to make the change because the results are going to prove beneficial for your website in the long term.
If doing all these sounds complicated, you can count on us. Feel free to connect with our expert SEO team for any professional assistance.

Facebook Comments