Have you ever tried posting a link to Facebook, such as a link to a blog post, just to find out that the preview of the post is not accurately displayed? Does it miss the header image of the post or display an old description snippet instead of the current one? Then you have arrived at the correct place.
If you’re wondering whether you can edit the title and description shown in the preview and solve the issue, then we’ll tell you that it is certainly not going to work. You may not get the preview you expect because of these reasons- Facebook can’t find an image, the image you provided is too small or Facebook cached an older version of your page.
So what’s the solution to this? Obviously, it’s the Facebook Sharing Debugger tool.
The Sharing Debugger tool lets you enter the URL of the page you are going to post on Facebook and shows you a preview of this post, including the title of the page, the header image, and a small description of the content.
Before we move on, if you need any kind of help with your digital marketing campaigns, you should definitely reach out to us. Check out our team. Let’s talk.
So how to get started?
To use the Sharing Debugger tool, you must first log in to Facebook with your Facebook developer account. Then visit the link https://developers.facebook.com/tools/debug/.
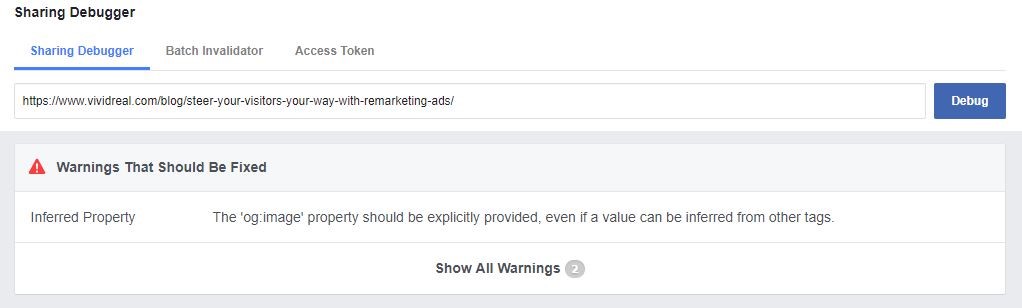
Now you have to enter the URL of the page you are going to post on Facebook and then click “Debug”. Once you click “Debug”, the tool displays a list of warnings (if any) and tags. Looking at these tags you can know how Facebook interprets your content. The warnings show the errors you have made in defining some of the tags. Take a look at the screenshot below.

All these warnings need not necessarily be fixed. This just points out what could be done to make the post more attractive, attain better click-through rates and more page views.
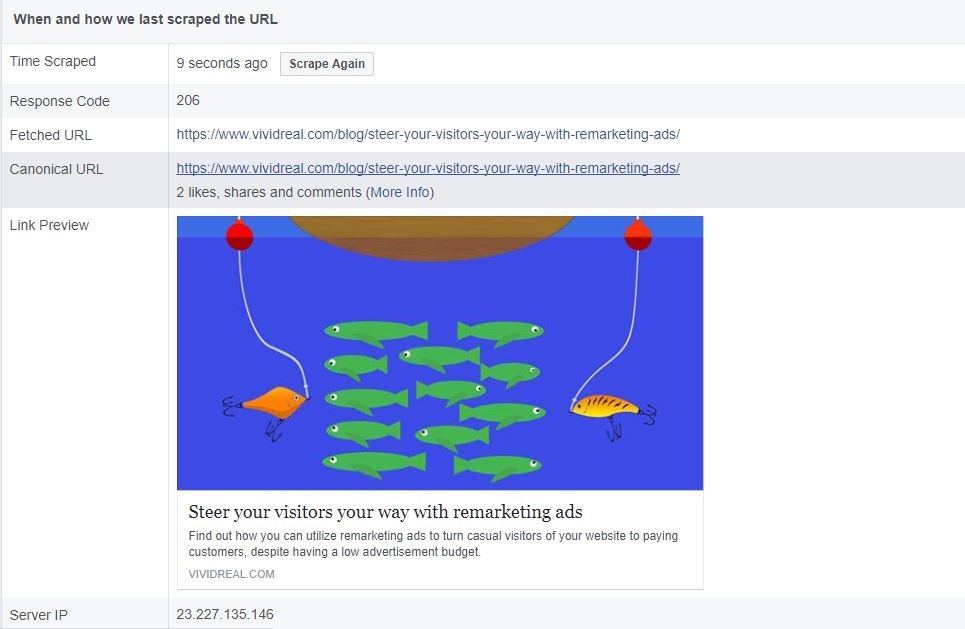
”When and how we last scraped the URL” section shows the Time Scraped, which is the last time since the URL was scraped. Facebook caches the images from the post and displays that image in the preview. This is scraping. So, if you made edits to your post and haven’t pressed “Scrape Again”, Facebook will continue to display the previously cashed preview, which doesn’t include your edits.
You must press the “Scrape Again” button to reset the cache. Once the cache is reset, Facebook displays the current preview of the post, with the latest made edits.
This section also displays how your content will look like when it is shared on Facebook. Always keep in mind to check the share preview so that you get the intended result.
Have a look at the screenshot below.

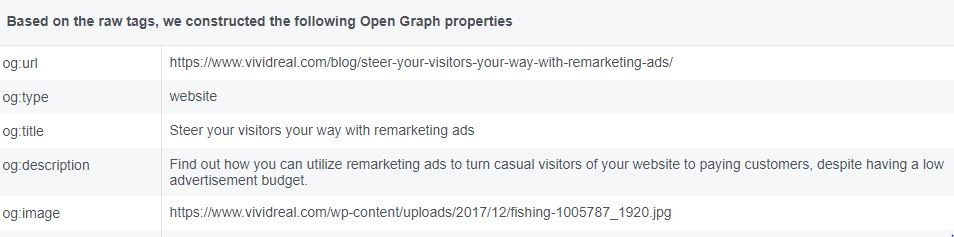
The Object Properties section displays information which is basically fetched using Open Graph (OG) meta-tags. These OG meta-tags, namely: URL, type, title, description, image, etc. must be properly defined. Only then Facebook can display the relevant preview of the site. So carefully go through all the assigned meta-tags and make the necessary edits. Here’s a screenshot as an example.

Summary
Facebook Sharing Debugger is a handy tool that is easy to use, even for people without much knowledge in coding. However, if you still don’t get the intended preview of your post after following the above-mentioned steps, we would advise you to contact a website developer.
( Image courtesy: Wikipedia )


Facebook Comments