Google has made great advancements on the technical front to enhance search experience. Unlike human readers, search engines have limited resources about what is being conferred on a webpage. Millions of pages are crawled every day to return the best available result for users. Ever wondered how search engines do this?
Yes, it’s all about the content! Unlike the past, keywords are not the only contributing elements that can make your content recognizable to search engines. They reward content that is well-written (quality), well-presented (structured) and well-answered (keywords + semantics).
One of the most important technologies that make your content appealing to search engines is Schema. It helps organize, present and convey your content in a better way.
Here is a definitive guide on schema and how to use it for marking-up HTML pages.
Before we move on, if you need any kind of help with SEO, you should definitely reach out to us. Check out our team. Let’s talk.
What is Schema?
Schema can be simply defined as information recognized by search engines like Google, Bing and Yahoo. It is a semantic vocabulary or code that lets search engines know what your page is about and how relevant it is to the search queries. Schema also improves the SERP listings by displaying additional snippets below the result.
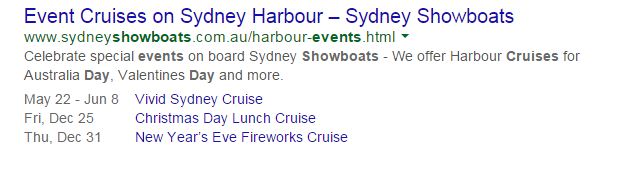
As an example, the webpage of Sydney Showboats listed for search query ‘Event day cruise’ shows user rating, date and location, which were coded using schema markup.

This has the potential to increase the CTR (Click-through-rate) up to 30 percent.
The Basics
Schema consists of a collection of entities and their properties, which can be related with the different context of your web content. Entity – defines the theme of your business.
If you run a restaurant website, then ‘Restaurant’ is the schema entity. Similarly, there are entities to match several industries like Casino, beauty Salon, Travel agency and more.
You can either go for specific or generic when deciding on a schema entity. If you run not only a restaurant but also a cafe, ice-creamparlor, bakery and fast food, then you can choose a broader entity ‘Food establishment’.
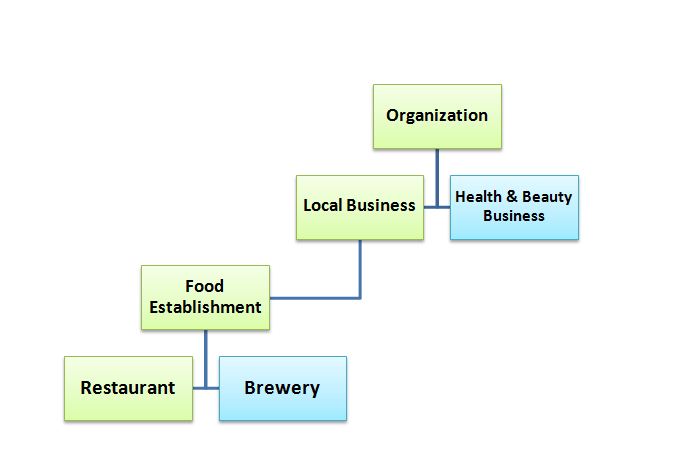
You may go for a more general approach by choosing ‘Local Business’ and even more general to the top level entity ‘Organization’. Each higher level entity comprises of one or more child entities. See the hierarchy of Restaurant below.
See the full hierarchy of schema entities here.
Property or Attributes – Properties or attributes validates the schema entity by providing additional information.
Considering the above example, you can associate name, location, address, menu, cuisine, opening time and other information with your restaurant. These additional data can be called properties.
Every entity is associated with their properties. Below are a few properties of Restaurant:
Find the complete list of properties for restaurant here
Getting Started
Technically, schema includes codes that are added to the HTML. The common HTML tags where schema codes are most inserted include div,and header tags.
However, adding schema is not confined to these tags. You can insert it anywhere without affecting the design and functionality of the webpage.
If you are familiar with HTML coding, then cool! You can get it done effortlessly.
Choose the Scope
The scope points to the portion of the content that defines the schema entity or type. Suppose a webpage has information about your restaurant, such as name, location and opening hours. This portion of content might be enclosed in an HTML tag, say div. The scope can be declared here, i.e., the scope of schema type ‘restaurant’ is relevant to the content portion enclosed in this ‘div’ tag.
The scope is declared using the shortcode ‘itemscope’. Itemscope is not the only required code to define a schema. It is followed by the shortcode for schema entity.
Define Entity
The schema type or entity is defined using the shortcode ‘itemtype’. The value of itemtype is the schema URL that describes your industry.
In case of Restaurant, then entity/schema is declared as itemtype=”http://schema.org/Restaurant”.
Now, you can declare the schema ‘restaurant’ in an HTML start tag ‘div’ as –
Tag Properties
All the required properties that are relevant to a schema type can be defined using the shortcode ‘itemprop’. Make sure that they are tagged inside the scope where you defined it.
In Restaurant schema, you can mark-up all the restaurant properties to the content enclosed in ‘div’. Any property that is defined outside the scope is considered invalid.
If any important data is missed out in the scope, look for the next highest HTML branch that encloses it.
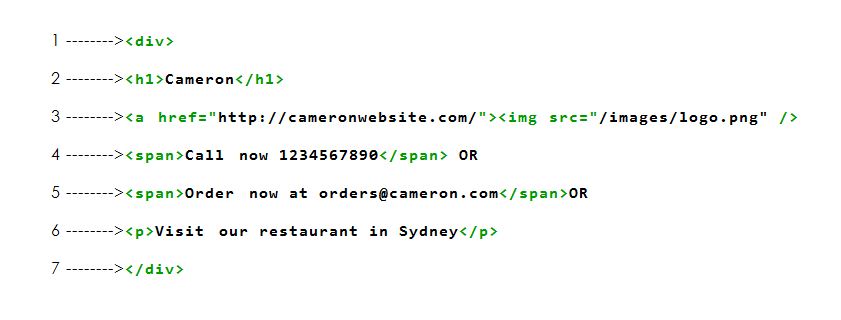
Here is an example of a restaurant schema mark-up –
Original Code


Line 4 – You can use span to bind the value for which you want to mark-up. Conversely, if you mark-up as:

The search engines find this as telephone = Call now 1234567890
Using span, you can go choose only that value which you want to associate the property with.
Line 5 – Similar is the case here. The value of email is being chosen for mark-up.
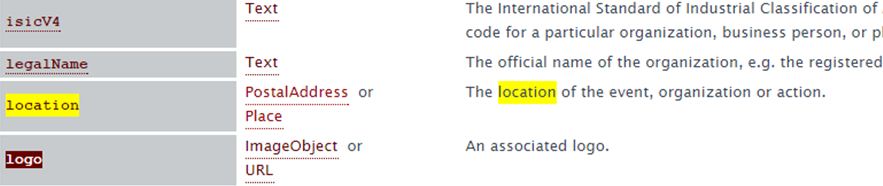
Line 6 – There are certain properties that are in itself property of another schema entity. Here the property ‘location’ is inherited from the schema type ‘Place’. This can be known from the entity page in schema.org.
Below is a screenshot of the page http://schema.org/Restaurant, where location is associated with the schema entity ‘PostalAddress’ or ‘Place’.

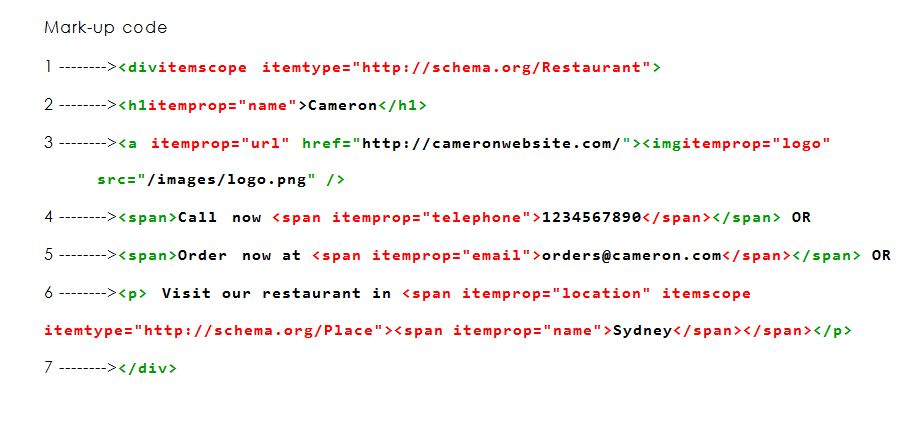
So, you need to mention the itemscope and itemtypes immediately after the itemprop is defined, as in the following –
![]()
The subsequent portion ‘Sydney’ describes the value ‘Sydney’ as the property ‘name’ of schema entity ‘Place’.
Line 7 – the scope of schema ‘Restaurant’ ends here.
You can use more than a schema to define your webpage.
Suppose your restaurant is going to be an event spot or party venue and you have already tagged the webpage with the restaurant schema. No problem! You can label the content about your event with the schema entity ‘Event Venue’ or ‘Event’ and associated properties.
Google’s Schema Tester
Google provides its rich snippet tester to validate the schema that has been coded on your webpage. Provide either the URL of the webpage or the content itself to verify whether all properties and entities are accurate.
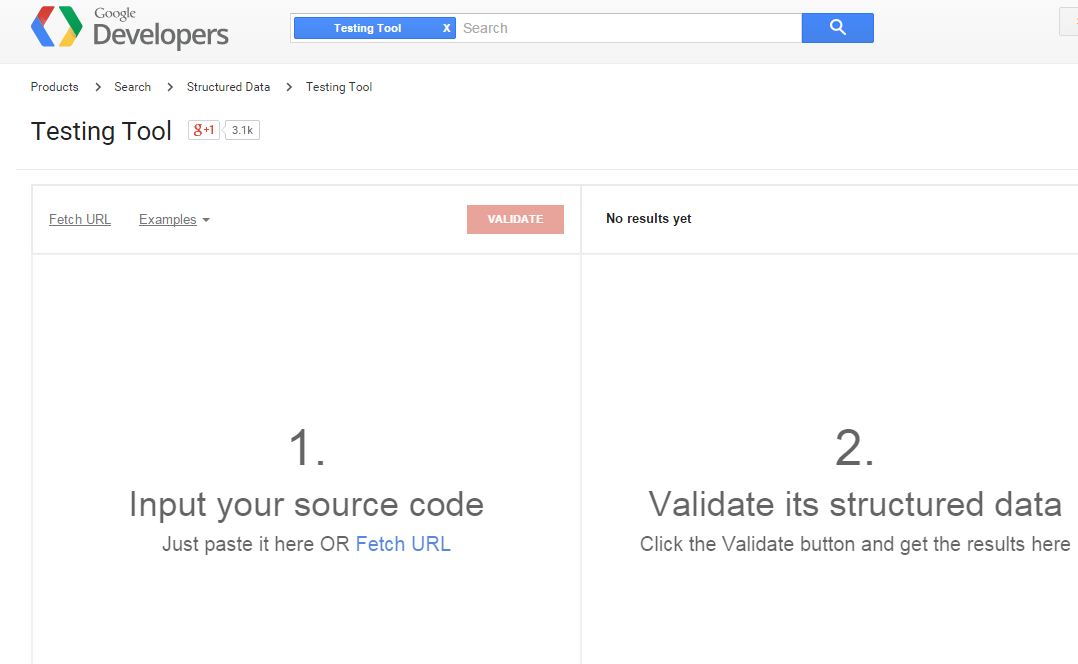
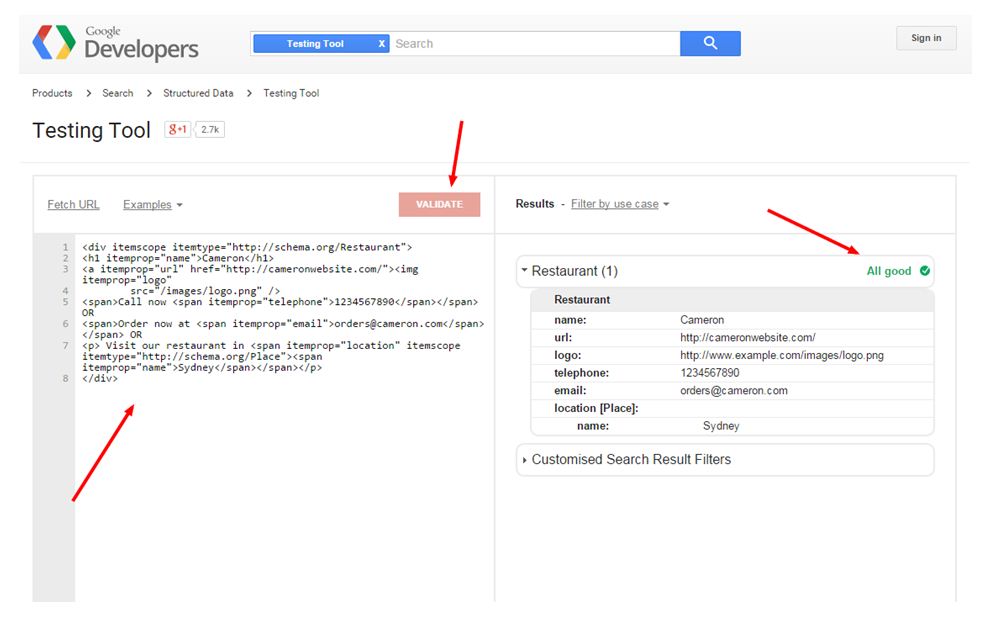
See below how the tester works –
Go to https://developers.google.com/structured-data/testing-tool/
Copy and paste the HTML content and click ‘Validate’.
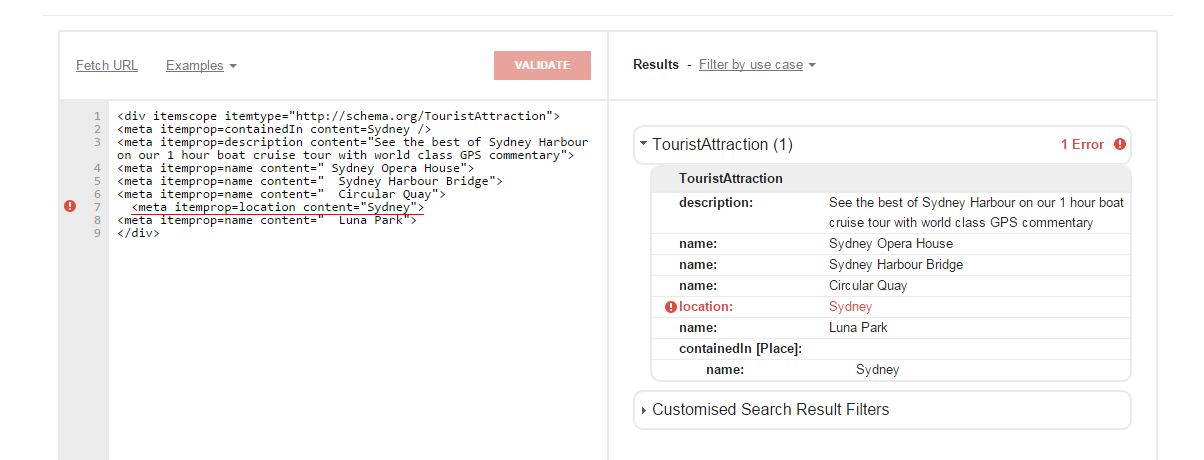
When there is something wrong in the code, it will result in the following:
Begin with Google’s Schema Mark-up Helper
For beginners, Google’s Structured Data Mark-up Helper is a great tool to visually mark-up your webpage, create the HTML code and download for use. It’s a simple and easy-to-use editor where you just need to click on the text or images and add the schema properties.
You can try your website with this tool and learn how the schema is implemented on HTML code.
Here is the process
1) Login Webmasters
2) Choose ‘Other Resources’ –> Structured Data Markup Helper
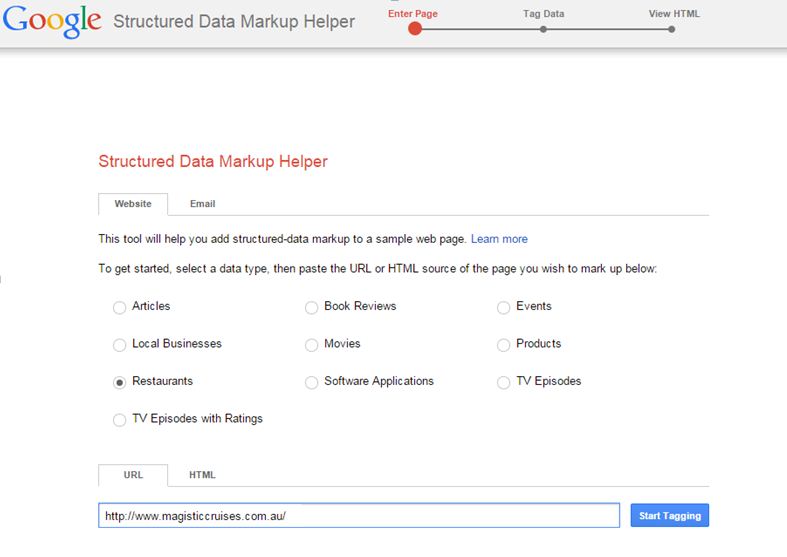
3) Check the schema type or entity, provide the URL or HTML code for which you want to implement schema.
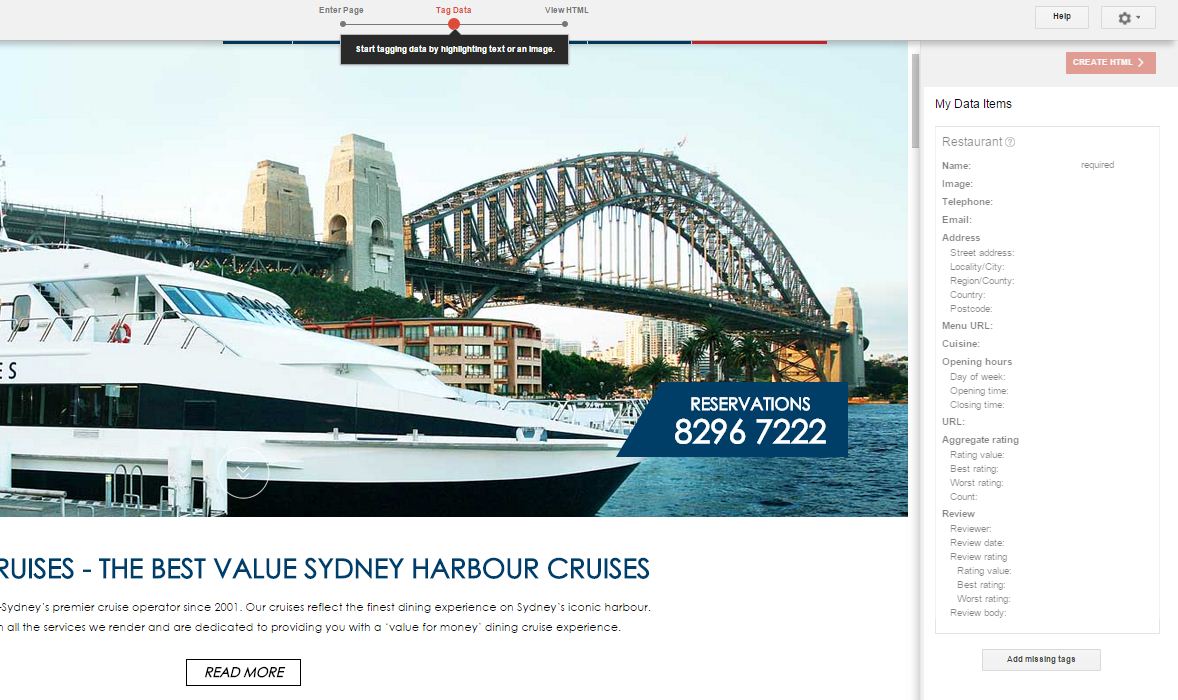
You will be directed to the tagging page.
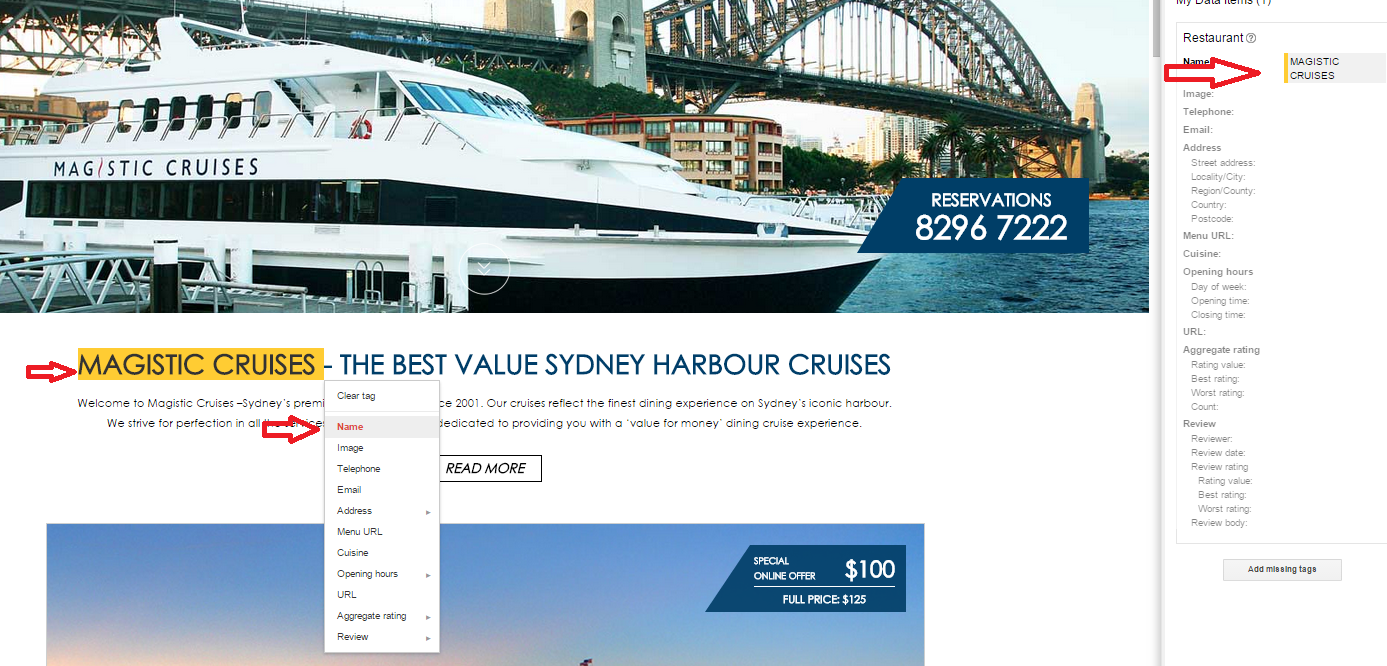
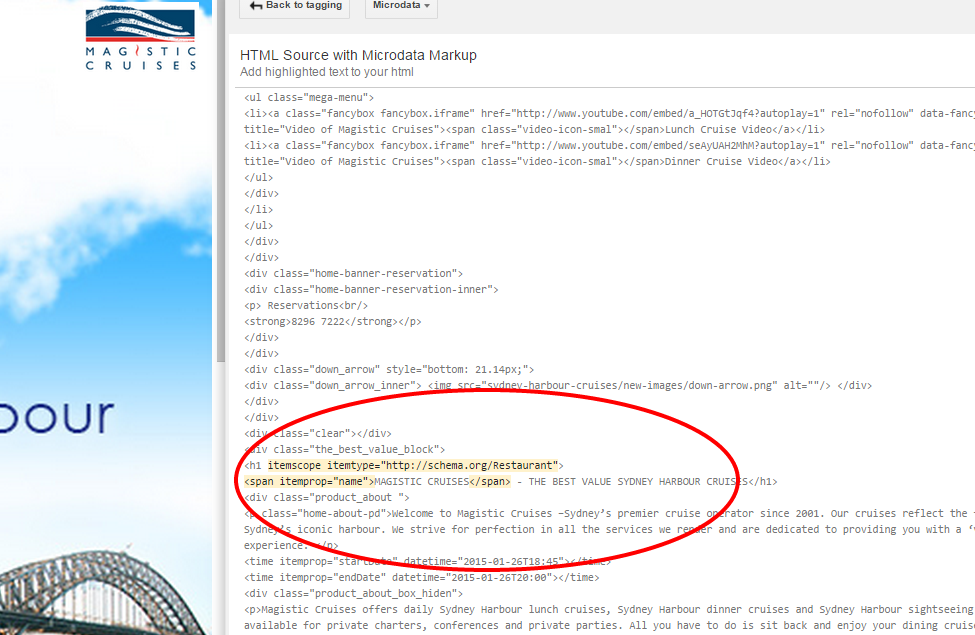
Now you want to tag ‘Magistic Cruise’ as property ‘name’. Select and drag the name and choose the appropriate property from the drop down displayed.
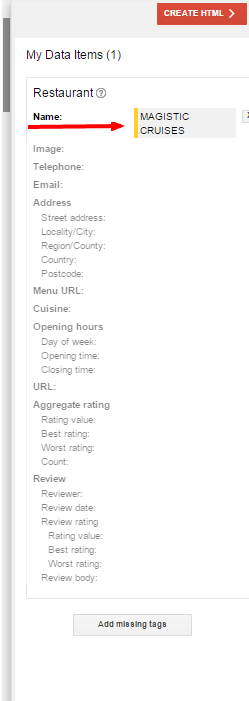
The properties you choose will be logged in the ‘My Data Items’ on the right.
Similarly, you can tag other properties like image, telephone, email and more. Once done, choose ‘create HTML’ on the right.
Now you can see the schema code. See below:
You can download the code and add it to the HTML of your webpage. Make sure you verify the code in schema tester tool.
As always, feel free to reach out to us if you need any help with SEO. That’s all for now, cheers!










Facebook Comments